 Connexion Websocket avec Node.js et socket.io
Connexion Websocket avec Node.js et socket.io
Mar 19 Avr 2016 - 22:06
Attention : Ce tuto nécessite de bonne connaissance en programmation Javascript et en réseau. De plus, il est fortement recommandé d'avoir parcouru le premier tuto de connexion Websocket ici : https://rpgmakervx.1fr1.net/t19647-comment-mettre-en-place-une-connexion-websocket-online-multijoueur
I - Présentation
Déjà, je vais répondre à la question que tout le monde se pose, suite au premier tuto, c'est "Pourquoi passer du PHP au node.js + socket.io?"
Plusieurs points, allant dans ce sens :
- travailler sur un langage commun coté serveur et coté client, c'est à dire le javascript
- utiliser la gestion de traitement non bloquant du JS. En effet avec PHP, lorsque j'appelais un webservice distant, le traitement attendait la réponse, et comme actuellement les librairies WebSocket serveur, ne gère absolument pas le multithreading, il faut attendre qu'une action pour un client soit traitée, avant de traiter un autre client. Hors, avec le JS, l'appel à un webservice est non bloquant, car lorsqu'on fait une telle demande elle devient assynchrone, on ajoute une fonction de callback qui s'exécutera lorsque la réponse arrivera et l'on continu le déroulement du programme sans avoir besoin d'attendre la réponse.
I.a - Serveur
Donc le serveur sera une application node.js, utilisant les modules http et socket.io, en fonction de la plateforme que vous utilisez, le mode d'installation de node.js peut varier de tout au tout. Autant, pour une installation windows, ça se fait en 5 min, autant pour une installation sur un raspberry pi 2, j'ai grave galéré, maintenant ça fonctionne très bien, mais ça m'a pris quelques heures.
Pour faire simple, node.js permet de lire du code Javascript mais en le compilant au fur et à mesure de la lecture de façon optimisée (c'est géré par le moteur V8 de google), ce qui permet une exécution très rapide du code. En utilisant conjointement les modules http et socket.io, on peut réaliser un serveur WebSocket sur lequel on peut venir se connecter en lien permanent, comme pour le serveur Php vu dans le tuto précédent.
I.b - Client
Dans le tutoriel précédent, on avait utilisé l'API native de gestion Websocket. Du coup, pour avoir une sorte de paralellisme entre le code serveur et le code client, on va également utiliser socket.io sur un projet RpgMaker MV. Certes, il faudra ajouter un fichier dans les librairies Javascript et modifier l'index.html, mais ça se fait très bien. Et puis, socket.io assure une meilleure compatibilité d'utilisation des WebSockets selon les navigateurs, et utilise l'API native websocket quant c'est possible.
Il y'a aussi le fait que l'on n'est pas contraint d'utiliser le handle 'message', qui déclenche l'event onmessage. Avec socket.io, on peut définir nos propres handle, ce qui peut être pratique dans certain cas.
II - Installation
II.a - Serveur
Comme je le disais précédemment, selon votre système d'exploitation, c'est plus ou moins laborieux, surtout sur linux, ce qui est fort dommage, vu qu'il est préférable d'avoir un serveur linux. On va donc supposer que vous êtes sur mac ou Windows, ce qui est plus simple pour faire du développement avec RpgMaker MV, il suffit donc de se rendre sur la page officiel de node.js : https://nodejs.org/en/ et de télécharger la dernière version stable. Une fois téléchargé, vous l'installez en gardant les options par défaut.
A partir de maintenant, j'expliquerai les manipulations sur windows, ceux qui utilisent Mac, n'auront pas de difficulté à faire la transcription.
Pour vérifier que node.js se soit bien installé, il faut ouvrir une fenêtre de commande (Touche Windows + R, tapez cmd, puis appuyez sur entrée) :
Le numéro de version peut varier selon le moment où vous suivez ce tuto. Si cette commande retourne un numéro de version, c'est tout bon, on va pouvoir commencer à s'amuser.
On va maintenant réaliser un test simple, créez un dossier node directement à la racine c:, et créez dans celui-ci un fichier test.js, dans lequel vous allez mettre ce code :
Enregistrez le fichier, puis retourner sur la fenêtre de commande :
node.js est fourni avec un très grand nombre de module standard, tel que http pour permettre la gestion d'un serveur http, sauf que pour faire du WebSocket, il nous faut un module supplémentaire, qui est socket.io.
Ce qui est également pratique avec node.js, c'est qu'il fourni un outil de gestionnaire de paquet, Node Package Manager : npm. npm est un outil très puissant permettant d'installer des packages de façon local ou global, de mettre à jour ces packages en fonction de fichier de configuration, etc... si vous êtes curieux, vous trouverez pleins de site web détaillant les fonctionnalité de npm.
Pour ce tuto, on va simplement installer socket.io en global, on retourne donc sur notre fenêtre de commande :
Cela permet d'installer socket.io et ses dépendances, dans un dossier accessible directement par toutes les applications lancées avec node.js.
Créons un nouveau dossier serveurRMMV dans le dossier node, et ajoutons le fichier serveurRMMV.js, dans lequel on va y mettre le code suivant :
Dans les grandes lignes, ça créé un serveur http qui ne fait rien a part écouter le port TCP 9000, on créé également un point d'entrée/sortie par socket (websocket) en écoutant le serveur http. Et l'on ajoute des fonctions de callback sur des événements du gestionnaire de socket (connect) et d'un socket (message, disconnect).
La fonction de callback sur laquelle on va principalement travailler et celle déclenchée lors de l'événement message sur un socket.
Vous sauvegardez et retournez sur la fenêtre de commande :
Voila, le serveur est maintenant en attente de connexion entrante
II.b - Client
Créer un nouveau projet RMMV, nommez le de façon à le retrouver facilement dans les dossiers de votre ordinateur.
Contrairement au précédent tuto avec le serveur PHP, nous avons besoins d'ajouter la librairie socket.io dédiée au client au projet RMMV. Pour cela, il faut aller la chercher ici http://github.com/automattic/socket.io-client. Une fois sur la page github, cliquez sur le fichier socket.io.js qui se trouve dans la liste. Dans la page contenant le code du fichier, faites un clic droit sur le bouton [Raw], sélectionnez l'option 'enregistrer la cible du lien sous' ou 'Enregistrer le lien sous' et choisissez le dossier /js/libs/ de votre projet RMMV sur lequel vous allez réaliser le tuto. Ce dossier contient déjà quelque librairie js, tel que pixi.js, fpsmeter.js, lz-string.js ou autre.
Il faut aussi ajouter le chargement de ce script lors du chargement de la page par le navigateur, il vous faut donc éditer le fichier index.html, et ajouter cette balise html juste en dessous des autres librairies et avant les script rpgMaker
Ensuite, on va y rajouter un plugin simple exploitant socket.io : http://tonyryudev.com/dev/rmmv/Tonyryu_WebSocketio.js et ajoutez le dans votre projet RMMV. Laissez le paramètre Host tel qu'il est, localhost correspond à un alias de l'ip 127.0.0.1, qui est une adresse dédiée à soit-même (un pc tentant une connexion vers 127.0.0.1, tente en fait une connexion vers lui-même).
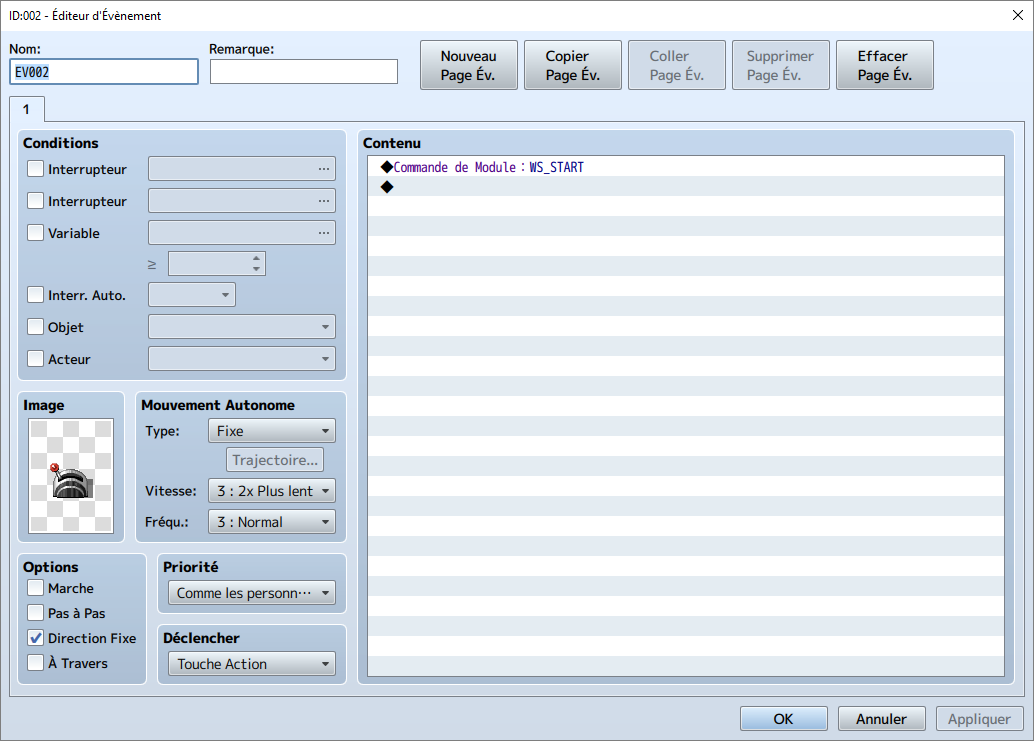
Sur la première Map, ajoutez un event contenant ceci :

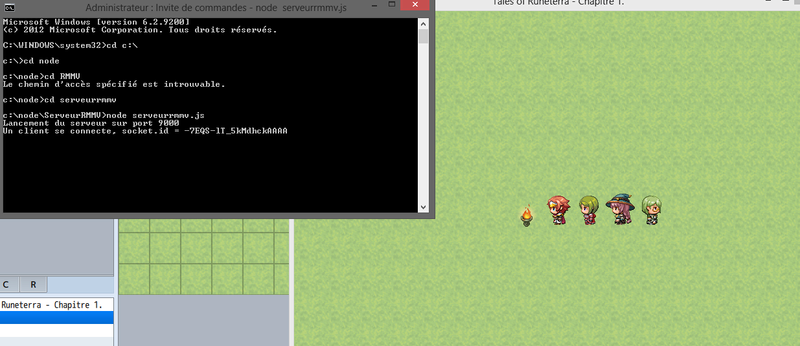
Lancez le projet, et activez l'event avec le héro, puis consultez la fenêtre d'exécution du serveur, vous verrez cette nouvelle ligne (l'id peut être différent, c'est normal) :
Cela indique, qu'un client s'est connecté, qu'il est référencé par l'id /#vDl1E2wlfUUaHgtqAAAA. La connexion restera ouverte, jusqu'à ce qu'on fasse la demande de fermeture d'un coté ou de l'autre, ou de l'arrêt du client ou du serveur. Si vous fermez le jeu en cours, vous aurez ces nouvelles lignes sur la fenêtre d'exécution du serveur :
III - Netcode
On va maintenant commencer à travailler sur le netcode, c'est à dire écrire comment doit réagir le client et le serveur quant il ya une action d'ouverture, de réception de message ou de fermeture.
Les endroits à modifier d'une partie comme de l'autre sont clairement identifiés par les commentaires, et la structure est quasiment la même, ce qui est un avantage certain.
On va donc implémenter des nouvelles fonctionnalités
III.a - Interrupteur 1 à ON quant connexion ouverte
Pour ceux qui avaient fait le premier tuto avec le serveur PHP, ils ne seront pas perdu, on fait la même chose.
Pour modifier un interrupteur RMMV en JS, c'est très simple, exemple interrupteur 1 à ON :
Donc le code du plugin, il faut modifier la fonction de callback lors de l'événement 'connect', comme ceci :
et la fonction de callback de l'événement 'disconnect' :
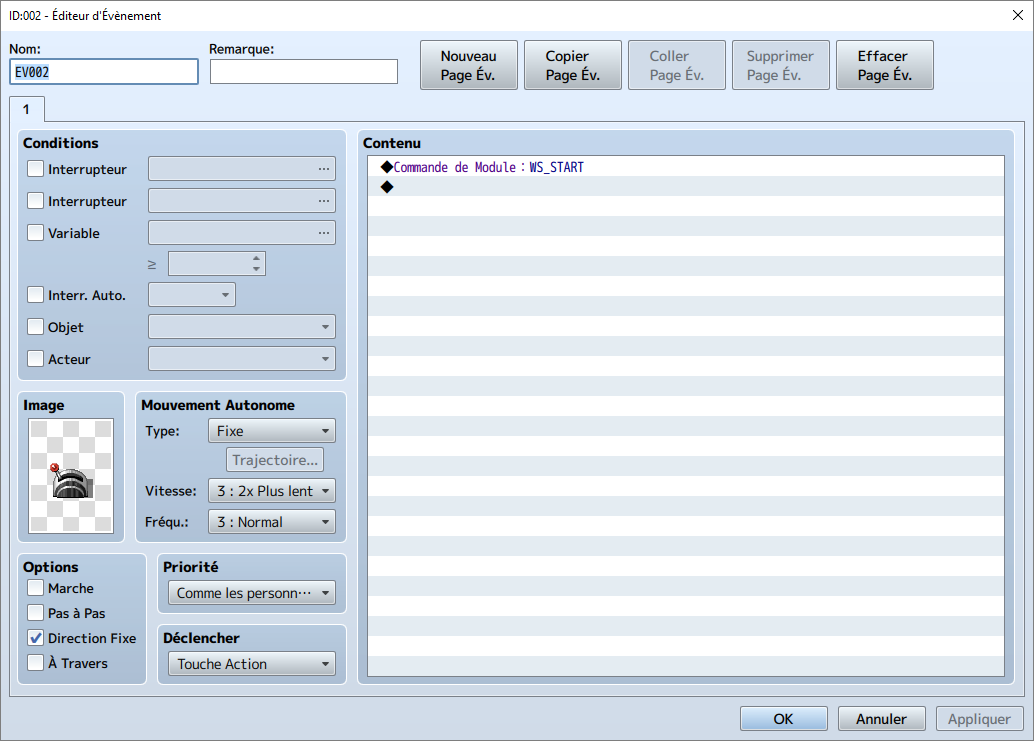
Et l'on va ajouter une seconde page à notre event pour permettre d'arrêter le webSocket, comme-ceci :

voila maintenant, l'on peut facilement démarrer, arrêter le Websocket et en connaitre l'état.
III.b - Donner 1000 gold aux autres clients
On va enfin pouvoir réaliser une interaction multijoueur, pour cela il y a plusieurs choses à réaliser :
1 : sur client : ajouter l'action d'ajout de 1000 gold quant le client reçoit le message GAIN_GOLD
2 : sur serveur : ajouter la gestion du message SEND_GOLD, permettant l'envoi du message GAIN_GOLD aux autres clients
3 : sur client : ajouter un event pour envoyer le message SEND_GOLD
Dans le plugin, dans la fonction de callback de l'événement message, on va remplacer le bloc case suivant :
sur le serveur, également dans la fonction callback à l'événement 'message', on va remplacer le bloc case suivant :
socket.broadcast.emit('message', 'GAIN_GOLD'); Permet d'envoyer le message 'GAIN_GOLD' à tous les autres clients connectés.
Et l'on va ajouter un nouvel événement sur la carte, comme ceci :

Enregistrez le projet, réaliser un déploiement Windows, afin d'avoir un game.exe, que vous pourrez lancé en même temps que le test du projet. connectez vous au Websocket avec les 2 jeux, puis avec l'un des 2, actionner l'event permettant l'envoi de gold vers les autres joueurs connectés. Si tout a bien été fait, l'autre joueur à maintenant 1000 gold en plus.
Voila, nous venons de survoler brièvement le multijoueur online pour RMMV. Si il ya des points qui ne sont pas clair, n'hésitez pas à poser des questions. Veillez quant même a ce qu'elles soient pertinentes.
I - Présentation
Déjà, je vais répondre à la question que tout le monde se pose, suite au premier tuto, c'est "Pourquoi passer du PHP au node.js + socket.io?"
Plusieurs points, allant dans ce sens :
- travailler sur un langage commun coté serveur et coté client, c'est à dire le javascript
- utiliser la gestion de traitement non bloquant du JS. En effet avec PHP, lorsque j'appelais un webservice distant, le traitement attendait la réponse, et comme actuellement les librairies WebSocket serveur, ne gère absolument pas le multithreading, il faut attendre qu'une action pour un client soit traitée, avant de traiter un autre client. Hors, avec le JS, l'appel à un webservice est non bloquant, car lorsqu'on fait une telle demande elle devient assynchrone, on ajoute une fonction de callback qui s'exécutera lorsque la réponse arrivera et l'on continu le déroulement du programme sans avoir besoin d'attendre la réponse.
I.a - Serveur
Donc le serveur sera une application node.js, utilisant les modules http et socket.io, en fonction de la plateforme que vous utilisez, le mode d'installation de node.js peut varier de tout au tout. Autant, pour une installation windows, ça se fait en 5 min, autant pour une installation sur un raspberry pi 2, j'ai grave galéré, maintenant ça fonctionne très bien, mais ça m'a pris quelques heures.
Pour faire simple, node.js permet de lire du code Javascript mais en le compilant au fur et à mesure de la lecture de façon optimisée (c'est géré par le moteur V8 de google), ce qui permet une exécution très rapide du code. En utilisant conjointement les modules http et socket.io, on peut réaliser un serveur WebSocket sur lequel on peut venir se connecter en lien permanent, comme pour le serveur Php vu dans le tuto précédent.
I.b - Client
Dans le tutoriel précédent, on avait utilisé l'API native de gestion Websocket. Du coup, pour avoir une sorte de paralellisme entre le code serveur et le code client, on va également utiliser socket.io sur un projet RpgMaker MV. Certes, il faudra ajouter un fichier dans les librairies Javascript et modifier l'index.html, mais ça se fait très bien. Et puis, socket.io assure une meilleure compatibilité d'utilisation des WebSockets selon les navigateurs, et utilise l'API native websocket quant c'est possible.
Il y'a aussi le fait que l'on n'est pas contraint d'utiliser le handle 'message', qui déclenche l'event onmessage. Avec socket.io, on peut définir nos propres handle, ce qui peut être pratique dans certain cas.
II - Installation
II.a - Serveur
Comme je le disais précédemment, selon votre système d'exploitation, c'est plus ou moins laborieux, surtout sur linux, ce qui est fort dommage, vu qu'il est préférable d'avoir un serveur linux. On va donc supposer que vous êtes sur mac ou Windows, ce qui est plus simple pour faire du développement avec RpgMaker MV, il suffit donc de se rendre sur la page officiel de node.js : https://nodejs.org/en/ et de télécharger la dernière version stable. Une fois téléchargé, vous l'installez en gardant les options par défaut.
A partir de maintenant, j'expliquerai les manipulations sur windows, ceux qui utilisent Mac, n'auront pas de difficulté à faire la transcription.
Pour vérifier que node.js se soit bien installé, il faut ouvrir une fenêtre de commande (Touche Windows + R, tapez cmd, puis appuyez sur entrée) :
cmd a écrit:Microsoft Windows [version 6.1.7601]
Copyright (c) 2009 Microsoft Corporation. Tous droits réservés.
C:\Users\tonyryu>node -v
v4.4.3
C:\Users\tonyryu>
Le numéro de version peut varier selon le moment où vous suivez ce tuto. Si cette commande retourne un numéro de version, c'est tout bon, on va pouvoir commencer à s'amuser.
On va maintenant réaliser un test simple, créez un dossier node directement à la racine c:, et créez dans celui-ci un fichier test.js, dans lequel vous allez mettre ce code :
- Code:
console.log('hello world!!');
Enregistrez le fichier, puis retourner sur la fenêtre de commande :
cmd a écrit:C:\Users\tonyryu>cd c:\node
C:\node>node test.js
hello world!!
C:\node>
node.js est fourni avec un très grand nombre de module standard, tel que http pour permettre la gestion d'un serveur http, sauf que pour faire du WebSocket, il nous faut un module supplémentaire, qui est socket.io.
Ce qui est également pratique avec node.js, c'est qu'il fourni un outil de gestionnaire de paquet, Node Package Manager : npm. npm est un outil très puissant permettant d'installer des packages de façon local ou global, de mettre à jour ces packages en fonction de fichier de configuration, etc... si vous êtes curieux, vous trouverez pleins de site web détaillant les fonctionnalité de npm.
Pour ce tuto, on va simplement installer socket.io en global, on retourne donc sur notre fenêtre de commande :
cmd a écrit:C:\node>npm install -g socket.io
socket.io@1.4.5 C:\Users\Tonyryu\AppData\Roaming\npm\node_modules\socket.io
├── has-binary@0.1.7 (isarray@0.0.1)
├── debug@2.2.0 (ms@0.7.1)
├── socket.io-parser@2.2.6 (isarray@0.0.1, json3@3.3.2, component-emitter@1.1.2, benchmark@1.0.0)
├── socket.io-adapter@0.4.0 (socket.io-parser@2.2.2)
├── engine.io@1.6.8 (base64id@0.1.0, ws@1.0.1, engine.io-parser@1.2.4, accepts@1.1.4)
└── socket.io-client@1.4.5 (to-array@0.1.4, indexof@0.0.1, component-emitter@1.2.0, object-component@0.0.3, backo2@1.0.2, component-bind@1.0.0, parseuri@0.0.4, engine.io-client@1.6.8)
C:\node>
Cela permet d'installer socket.io et ses dépendances, dans un dossier accessible directement par toutes les applications lancées avec node.js.
Créons un nouveau dossier serveurRMMV dans le dossier node, et ajoutons le fichier serveurRMMV.js, dans lequel on va y mettre le code suivant :
- Code:
var http = require('http');
var server = http.createServer();
var io = require('socket.io').listen(server);
io.sockets.on('connect', function (socket) {
console.log('Un client se connecte, socket.id = ' + socket.id);
// code à lancer quant un client se connecte
// Quand le serveur reçoit un signal de type "message" du client
socket.on('message', function (message) {
console.log('Un client me parle ! Il me dit : ' + message);
var tabMsg = message.split('|');
if(tabMsg[0]){
switch(tabMsg[0]) { // Ce switch/case doit être modifié selon les commandes de votre netcode
case 'CMD_1':
// Code de la commande CMD_1
break;
case 'CMD_2':
// Code de la commande CMD_2
break;
default:
// Code lorsque commande inconnu
}
}
});
socket.on('disconnect', function () {
console.log('Un client se déconnecte, socket.id = ' + socket.id);
// code à lancer quant un client se déconnecte
});
});
console.log('Lancement du serveur sur port 9000');
server.listen(9000);
Dans les grandes lignes, ça créé un serveur http qui ne fait rien a part écouter le port TCP 9000, on créé également un point d'entrée/sortie par socket (websocket) en écoutant le serveur http. Et l'on ajoute des fonctions de callback sur des événements du gestionnaire de socket (connect) et d'un socket (message, disconnect).
La fonction de callback sur laquelle on va principalement travailler et celle déclenchée lors de l'événement message sur un socket.
Vous sauvegardez et retournez sur la fenêtre de commande :
cmd a écrit:C:\node>cd serveurRMMV
C:\node\serveurRMMV>node serveurRMMV.js
Lancement du serveur sur port 9000
Voila, le serveur est maintenant en attente de connexion entrante
II.b - Client
Créer un nouveau projet RMMV, nommez le de façon à le retrouver facilement dans les dossiers de votre ordinateur.
Contrairement au précédent tuto avec le serveur PHP, nous avons besoins d'ajouter la librairie socket.io dédiée au client au projet RMMV. Pour cela, il faut aller la chercher ici http://github.com/automattic/socket.io-client. Une fois sur la page github, cliquez sur le fichier socket.io.js qui se trouve dans la liste. Dans la page contenant le code du fichier, faites un clic droit sur le bouton [Raw], sélectionnez l'option 'enregistrer la cible du lien sous' ou 'Enregistrer le lien sous' et choisissez le dossier /js/libs/ de votre projet RMMV sur lequel vous allez réaliser le tuto. Ce dossier contient déjà quelque librairie js, tel que pixi.js, fpsmeter.js, lz-string.js ou autre.
Il faut aussi ajouter le chargement de ce script lors du chargement de la page par le navigateur, il vous faut donc éditer le fichier index.html, et ajouter cette balise html juste en dessous des autres librairies et avant les script rpgMaker
- Code:
<script type="text/javascript" src="js/libs/socket.io.js"></script>
- Code:
<!DOC id="GameCanvas"TYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="viewport" content="user-scalable=no">
<link rel="icon" href="icon/icon.png" type="image/png">
<link rel="apple-touch-icon" href="icon/icon.png">
<link rel="stylesheet" type="text/css" href="fonts/gamefont.css">
<title>Project1</title>
</head>
<body style="background-color: black">
<script type="text/javascript" src="js/libs/pixi.js"></script>
<script type="text/javascript" src="js/libs/fpsmeter.js"></script>
<script type="text/javascript" src="js/libs/lz-string.js"></script>
<script type="text/javascript" src="js/libs/socket.io.js"></script>
<script type="text/javascript" src="js/rpg_core.js"></script>
<script type="text/javascript" src="js/rpg_managers.js"></script>
<script type="text/javascript" src="js/rpg_objects.js"></script>
<script type="text/javascript" src="js/rpg_scenes.js"></script>
<script type="text/javascript" src="js/rpg_sprites.js"></script>
<script type="text/javascript" src="js/rpg_windows.js"></script>
<script type="text/javascript" src="js/plugins.js"></script>
<script type="text/javascript" src="js/main.js"></script>
<br>
</body>
</html>
Ensuite, on va y rajouter un plugin simple exploitant socket.io : http://tonyryudev.com/dev/rmmv/Tonyryu_WebSocketio.js et ajoutez le dans votre projet RMMV. Laissez le paramètre Host tel qu'il est, localhost correspond à un alias de l'ip 127.0.0.1, qui est une adresse dédiée à soit-même (un pc tentant une connexion vers 127.0.0.1, tente en fait une connexion vers lui-même).
Sur la première Map, ajoutez un event contenant ceci :

Lancez le projet, et activez l'event avec le héro, puis consultez la fenêtre d'exécution du serveur, vous verrez cette nouvelle ligne (l'id peut être différent, c'est normal) :
cmd a écrit:Un client se connecte, socket.id = /#vDl1E2wlfUUaHgtqAAAA
Cela indique, qu'un client s'est connecté, qu'il est référencé par l'id /#vDl1E2wlfUUaHgtqAAAA. La connexion restera ouverte, jusqu'à ce qu'on fasse la demande de fermeture d'un coté ou de l'autre, ou de l'arrêt du client ou du serveur. Si vous fermez le jeu en cours, vous aurez ces nouvelles lignes sur la fenêtre d'exécution du serveur :
cmd a écrit:Un client se déconnecte, socket.id = /#vDl1E2wlfUUaHgtqAAAA
III - Netcode
On va maintenant commencer à travailler sur le netcode, c'est à dire écrire comment doit réagir le client et le serveur quant il ya une action d'ouverture, de réception de message ou de fermeture.
Les endroits à modifier d'une partie comme de l'autre sont clairement identifiés par les commentaires, et la structure est quasiment la même, ce qui est un avantage certain.
On va donc implémenter des nouvelles fonctionnalités
III.a - Interrupteur 1 à ON quant connexion ouverte
Pour ceux qui avaient fait le premier tuto avec le serveur PHP, ils ne seront pas perdu, on fait la même chose.
Pour modifier un interrupteur RMMV en JS, c'est très simple, exemple interrupteur 1 à ON :
- Code:
$gameSwitches.setValue(1, true);
Donc le code du plugin, il faut modifier la fonction de callback lors de l'événement 'connect', comme ceci :
- Code:
$wsConnexion.on('connect', function() {
// Code a lancer à la connexion
$gameSwitches.setValue(1, true);
});
et la fonction de callback de l'événement 'disconnect' :
- Code:
$wsConnexion.on('disconnect', function() {
// code à lancer à la deconnexion
$gameSwitches.setValue(1, false);
});
Et l'on va ajouter une seconde page à notre event pour permettre d'arrêter le webSocket, comme-ceci :

voila maintenant, l'on peut facilement démarrer, arrêter le Websocket et en connaitre l'état.
III.b - Donner 1000 gold aux autres clients
On va enfin pouvoir réaliser une interaction multijoueur, pour cela il y a plusieurs choses à réaliser :
1 : sur client : ajouter l'action d'ajout de 1000 gold quant le client reçoit le message GAIN_GOLD
2 : sur serveur : ajouter la gestion du message SEND_GOLD, permettant l'envoi du message GAIN_GOLD aux autres clients
3 : sur client : ajouter un event pour envoyer le message SEND_GOLD
Dans le plugin, dans la fonction de callback de l'événement message, on va remplacer le bloc case suivant :
- Code:
case 'CMD_1':
// Code de la commande CMD_1
break;
- Code:
case 'GAIN_GOLD':
$gameParty.gainGold(1000);
break;
sur le serveur, également dans la fonction callback à l'événement 'message', on va remplacer le bloc case suivant :
- Code:
case 'CMD_1':
// Code de la commande CMD_1
break;
- Code:
case 'SEND_GOLD':
// Code de la commande SEND_GOLD
socket.broadcast.emit('message', 'GAIN_GOLD');
break;
socket.broadcast.emit('message', 'GAIN_GOLD'); Permet d'envoyer le message 'GAIN_GOLD' à tous les autres clients connectés.
Et l'on va ajouter un nouvel événement sur la carte, comme ceci :

Enregistrez le projet, réaliser un déploiement Windows, afin d'avoir un game.exe, que vous pourrez lancé en même temps que le test du projet. connectez vous au Websocket avec les 2 jeux, puis avec l'un des 2, actionner l'event permettant l'envoi de gold vers les autres joueurs connectés. Si tout a bien été fait, l'autre joueur à maintenant 1000 gold en plus.
Voila, nous venons de survoler brièvement le multijoueur online pour RMMV. Si il ya des points qui ne sont pas clair, n'hésitez pas à poser des questions. Veillez quant même a ce qu'elles soient pertinentes.
 LightNoxMembre
LightNoxMembre- Nombre de messages : 1759
Age : 34
Localisation : Chez Moi ^^
Date d'inscription : 10/04/2008
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 20 Avr 2016 - 7:15
Je n'ai pas eu le temps de le lire hier soir, donc je l'ai lu se matin ^^.
Très bon tuto, néanmoins un peu avancé pour ce qui ne savent pas coder, je pense qu'il auront quelque surprise.
Ce qui est bien avec Websocket c'est qu'il permet un échange client/serveur synchrone et non asynchrone du coup grâce a socket.io on peut utiliser ses Websocket plus facilement.
Ensuite du fait que node fonctionne de façon asynchrone du coup il permet une gestion indépendante des threads tout en étant non bloquant .
En tout cas très bon tuto encore une fois ^^, il faudrait penser a faire un DevKit pré-configurer comme ça l'utilisateur n'aura pas trop besoin de mettre les mains dans le cambouis pour faire son jeu.
Je ne pense pas avoir dit trop de connerie, au pire tonyryu me reprendra ^^.
Merci pour ce tuto .
.
Très bon tuto, néanmoins un peu avancé pour ce qui ne savent pas coder, je pense qu'il auront quelque surprise.
Ce qui est bien avec Websocket c'est qu'il permet un échange client/serveur synchrone et non asynchrone du coup grâce a socket.io on peut utiliser ses Websocket plus facilement.
Ensuite du fait que node fonctionne de façon asynchrone du coup il permet une gestion indépendante des threads tout en étant non bloquant .
En tout cas très bon tuto encore une fois ^^, il faudrait penser a faire un DevKit pré-configurer comme ça l'utilisateur n'aura pas trop besoin de mettre les mains dans le cambouis pour faire son jeu.
Je ne pense pas avoir dit trop de connerie, au pire tonyryu me reprendra ^^.
Merci pour ce tuto
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 20 Avr 2016 - 9:51
Ya un point qui n'est pas tout a fait juste dans ta remarque :
Je pense que tu as voulu dire, "il permet une gestion indépendante des différents clients, tout en étant non bloquant."
Car, la gestion des clients n'est pas multithreadé nativement par socket.io, tout s'exécute dans un contexte monothread. Les messages reçus des clients par le serveur, sont empilés dans un pool de messages et sont traités les uns après les autres dans l'ordre d'arrivé. C'est le fait de pouvoir lancer des traitements non bloquant, qui eux sont threadés (requête html, chargement de fichier, requête sur base de données, etc..), dans le traitement des messages clients, qui fait que l'exécution du code JS se fait sans attente, et de manière très rapide grâce au moteur V8.
LightNox a écrit:il permet une gestion indépendante des threads tout en étant non bloquant .
Je pense que tu as voulu dire, "il permet une gestion indépendante des différents clients, tout en étant non bloquant."
Car, la gestion des clients n'est pas multithreadé nativement par socket.io, tout s'exécute dans un contexte monothread. Les messages reçus des clients par le serveur, sont empilés dans un pool de messages et sont traités les uns après les autres dans l'ordre d'arrivé. C'est le fait de pouvoir lancer des traitements non bloquant, qui eux sont threadés (requête html, chargement de fichier, requête sur base de données, etc..), dans le traitement des messages clients, qui fait que l'exécution du code JS se fait sans attente, et de manière très rapide grâce au moteur V8.
 LightNoxMembre
LightNoxMembre- Nombre de messages : 1759
Age : 34
Localisation : Chez Moi ^^
Date d'inscription : 10/04/2008
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 20 Avr 2016 - 9:55
tonyryu a écrit:
Ya un point qui n'est pas tout a fait juste dans ta remarque :
LightNox a écrit:
il permet une gestion indépendante des threads tout en étant non bloquant .
Je pense que tu as voulu dire, "il permet une gestion indépendante des différents clients, tout en étant non bloquant."
Oui c'est vrai que j'aurais du formuler ma phrase autrement x)
Ah bonne excuse "Aujourd'hui à 5:15" mon dieu j'avais pas vu l'heure ça fait un moment que je suis levé xD
 SpytjeAdministrateur
SpytjeAdministrateur- Nombre de messages : 5935
Localisation : La terre
Distinction : Spiraliste [Korn']
Forestia : Projet du mois juillet 2014
Papy Pulkigrat [Yama']
Date d'inscription : 16/03/2008
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 20 Avr 2016 - 21:05
Mille merci pour ton tutoriel Tony, c'est vraiment très intéressant et ça ouvre vraiment énormément de possibilité.
Je ne suis pas encore sur le point d'intégrer cella à mon projet car j'ai pas mal de chose à faire avant mais c'est encouragent de savoir que de tels tuto sont déjà présents.
Merci !
Je ne suis pas encore sur le point d'intégrer cella à mon projet car j'ai pas mal de chose à faire avant mais c'est encouragent de savoir que de tels tuto sont déjà présents.
Merci !
_________________
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 31 Mai 2017 - 16:15
Oh j'suis trop contente, j'étais en train de suivre se tuto que j'ai recommencer plusieurs fois depuis la semaine derniere sur
http://www.tonyryudev.com/joomla3/index.php/menu-mes-developpements/menu-script-rpgmaker/54-mv-realiser-une-connexion-client-serveur-avec-node-js-socket-io

Du cou puisque c'est toi, tu vas pouvoir me débloquer
"Ajoutez le dans votre projet RMMV"...
ou exactement? :/
http://www.tonyryudev.com/joomla3/index.php/menu-mes-developpements/menu-script-rpgmaker/54-mv-realiser-une-connexion-client-serveur-avec-node-js-socket-io
Du cou puisque c'est toi, tu vas pouvoir me débloquer
Toniryu a écrit:Ensuite, on va y rajouter un plugin simple exploitant socket.io : http://tonyryudev.com/dev/rmmv/Tonyryu_WebSocketio.js et ajoutez le dans votre projet RMMV.
"Ajoutez le dans votre projet RMMV"...
ou exactement? :/
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 31 Mai 2017 - 16:22
tout simplement en suivant cet autre tuto : https://rpgmakervx.1fr1.net/t19000-comment-installer-un-plugin
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 31 Mai 2017 - 17:00
Oh trop merci 

C'est cette manip qu'il me manquait et que j'ignoré $:
Mh, une fois en jeu, et connecter, qu'es t'il possible de faire?
1) Les joueurs se voient?
2) Y'as t'il un tchat? (Qui nécessitent d’être sur la même map ou c'est un canal commun?)
3) Si un joueur active un Interrupteur, v'as t'il s'activer pour tous les joueurs?
4) Peux t'on crée un système d’échange entre joueurs?
5) Si je comprend bien, on active l'interrupteur WS_START en jeu, donc on peux quand même jouer sans avoir de connexion Internet, et se déco/reco du serveur quand on en à envie?
6) Peux t'on crée un système de PvP en temps réelle? (Dispo sur certaine map genre une arène?)
Ca fera 12 questions, j’espère ne pas trop abuser
Si tu as des liens, je suis tous à la lettre!
Si ça se révèle compliquer à expliquer, j'ai encore quelques personnes pour coder avec moi, je m'en rapprocherai, n'hésite pas à ignorer certaine questions!


Spy a écrit:Activation du plugin dans votre projet
1. Ouvrez votre projet et cliquez sur le gestionnaire de plugin.
2. Créez une nouvelle entrée pour votre plugin et choisir dans la liste le plugin à intégrer.
3. Activer le plugin (ON/OFF)
4. Plusieurs paramètres peuvent être présent dans le champ du dessous selon le plugin que vous installez.
C'est cette manip qu'il me manquait et que j'ignoré $:
Mh, une fois en jeu, et connecter, qu'es t'il possible de faire?
1) Les joueurs se voient?
2) Y'as t'il un tchat? (Qui nécessitent d’être sur la même map ou c'est un canal commun?)
3) Si un joueur active un Interrupteur, v'as t'il s'activer pour tous les joueurs?
4) Peux t'on crée un système d’échange entre joueurs?
5) Si je comprend bien, on active l'interrupteur WS_START en jeu, donc on peux quand même jouer sans avoir de connexion Internet, et se déco/reco du serveur quand on en à envie?
6) Peux t'on crée un système de PvP en temps réelle? (Dispo sur certaine map genre une arène?)
Ca fera 12 questions, j’espère ne pas trop abuser
Si tu as des liens, je suis tous à la lettre!
Si ça se révèle compliquer à expliquer, j'ai encore quelques personnes pour coder avec moi, je m'en rapprocherai, n'hésite pas à ignorer certaine questions!
 ZangtherMembre
ZangtherMembre- Nombre de messages : 913
Distinction : aucune
Date d'inscription : 06/02/2013
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 31 Mai 2017 - 17:34
Tout ce que tu souhaites, ce sont des choses qu'il faut programmer par soi même.
Le principe du web socket c'est seulement de faire transiter des informations via un canal entre un client (le jeu) et un serveur.
Donc si tu veux que les joueurs se voient, il faut que tu fasses en sorte que le client donne sa position au serveur et que le serveur donne la position de tous les autres joueurs au client et ensuite que le client affiche tous les joueurs concernés.
Même chose pour le chat, globalement il faut que tu envoie les message du client vers le server et le server va renvoyer tous les messages des autres clients vers le client.
En gros, tout ce que tu demandes est possible, c'est juste qu'il faut le programmer.
Le principe du web socket c'est seulement de faire transiter des informations via un canal entre un client (le jeu) et un serveur.
Donc si tu veux que les joueurs se voient, il faut que tu fasses en sorte que le client donne sa position au serveur et que le serveur donne la position de tous les autres joueurs au client et ensuite que le client affiche tous les joueurs concernés.
Même chose pour le chat, globalement il faut que tu envoie les message du client vers le server et le server va renvoyer tous les messages des autres clients vers le client.
En gros, tout ce que tu demandes est possible, c'est juste qu'il faut le programmer.
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Mer 31 Mai 2017 - 20:19

Vous étes vraiment les meilleurs
20/20 le tuto
Si vous auriez des liens pour m'apprendre à programmer tout ça au passage, (créer un tchat, un systéme Pvp, voir les autres joueurs, et d'autre truc interessant) sinon j'ai un amis qui pourrais m'aider, il crée son jeu, il connait un peu la relation socket.io mais il ne connait pas RMMV, ça devrais aller?
 ZangtherMembre
ZangtherMembre- Nombre de messages : 913
Distinction : aucune
Date d'inscription : 06/02/2013
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Jeu 1 Juin 2017 - 0:14
Ca dépend de son niveau.
Après, faire un truc basique c'est facile. Le rendre robuste face à la charge là par contre ça va être bien plus difficile.
Après, faire un truc basique c'est facile. Le rendre robuste face à la charge là par contre ça va être bien plus difficile.
 Re: Connexion Websocket avec Node.js et socket.io
Re: Connexion Websocket avec Node.js et socket.io
Jeu 1 Juin 2017 - 10:34
Comme le dit Zangther, le Tuto permet d'établir une connexion entre client(s) et serveur, et en plus montre un exemple d'interaction entre clients connectés. Mais comme tu as pu le constater, cet échange entre joueurs a du être programmé au niveau du netcode. Il en va de même pour tous les système que tu souhaites, ainsi que l'ajout et modification du programme existant pour le plier au multijoueur.
Et sans vouloir te faire peur, il faut un très bon niveau de programmation. J'en ai fait l'exercice sur la version VxAce, et j'en ai vraiment chié!!
Mais ce point : "3) Si un joueur active un Interrupteur, v'as t'il s'activer pour tous les joueurs?"
est pour le coup très facile à réaliser
Et sans vouloir te faire peur, il faut un très bon niveau de programmation. J'en ai fait l'exercice sur la version VxAce, et j'en ai vraiment chié!!
Mais ce point : "3) Si un joueur active un Interrupteur, v'as t'il s'activer pour tous les joueurs?"
est pour le coup très facile à réaliser
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum

