 Comment mettre en place une connexion Websocket (online multijoueur)
Comment mettre en place une connexion Websocket (online multijoueur)
Lun 21 Mar 2016 - 23:20
Attention : Ce tuto nécessite de bonne connaissance en programmation Javascript et PHP et en réseau.
I - Présentation
I.a - Serveur
Il existe pas mal de solution pour le serveur, et après pas mal d'essai de différente chose, je me suis arrêté sur une solution php avec cette librairie : https://github.com/ghedipunk/PHP-Websockets
C'est assez simple d'utilisation et de programmation.
Il est possible que certain d'entre vous se demande pourquoi le PHP, utilisé habituellement dans des pages Web dynamique, pourrait servir de serveur WebSocket. Il faut savoir que l'on peut lancer un fichier PHP en standalone sur le serveur via la commande 'php -q mon_fichier.php', on y reviendra.
I.b - Client
Pour communiquer entre un client et un serveur, il faut mettre en place un service d'écoute de connexion et un programme client permettant de demander la connexion.
Dans le domaine logiciel, on a peu de contrainte. En effet, on ouvre un socket sur un port TCP, on écoute les demandes de connexion et il n'y a pas de protocole particulier à suivre dans la conversation. Sauf que c'est bien quant on maîtrise le sujet pour gérer l'ouverture, la fermeture et la conversation entre client serveur.
Dans le domaine Web, on peut dire que cette notion stabilisée est relativement récente, décembre 2011.
En fait, il a fallu pas mal de version et de convention plus ou moins bancale, avant d'arriver à une RFC (https://tools.ietf.org/html/rfc6455) permettant de définir comment doit fonctionner un WebSocket. Ce qui nous permet d'avoir nativement des outils JavaScript pour utiliser ces WebSockets. Et ça, c'est bien, on aura pas besoin de trop se creuser la soupière, un petit plugin et se sera plié.
II - Installation
II.a - Serveur
Pour pouvoir lancer une application PHP, il vous faut un serveur HTTP (apache), et un module PHP. Pour Windows, on va simplement installer la dernière version de Wamp : http://www.wampserver.com/ qui contient tout le nécessaire au développement WEB. Vous prenez la dernière version pour votre système, et l'installation se fait très simplement. Attention, lors de l'installation, des fenêtres d'information apparaitront, lisez bien le tout, ça peut éviter de mauvaise surprise.
A la fin de l'installation Wamp vous demandera d'ajouter une exception au parefeu, vous êtes libre de l'accepter ou non. Ca n'a pas d'importance sur l'utilisation de WebSeocket
Afin de lancer directement un programme via la commande 'php', il faut que celle-ci soit reconnu par le système. Il faut donc ajouter le chemin du programme php.exe dans la variable d'environnement 'Path' de Windows. Pour retrouver le chemin, il suffit de lancer une recherche de php.exe, sur le dossier C:\wamp64, le chemin doit ressembler à celui-ci C:\wamp64\bin\php\php5.6.16. Et il faut ensuite l'ajouter à la variable Path de Windows, vous pouvez suivre cette documentation : https://www.java.com/fr/download/help/path.xml , mais aulieu d'ajouter java on va ajouter php.
Pour que ce soit bien pris en compte, vous devez ensuite vous déconnecter et vous reconnecter à votre session Windows.
Vous n'avez pas besoin de démarrer les services Wamp pour lancer un fichier php en standalone.
Testons cela rapidement. Créez un dossier php directement à la racine c:, et créez dans celui-ci un fichier test.php, dans lequel vous allez mettre ce code :
Enregistrez le fichier, puis lancer une fenêtre de commande (Touche Windows + R, tapez cmd, puis appuyez sur entrée) :
On va maintenant créer un nouveau dossier serveur_RMMV dans c:\php\ et télécharger l'archive github se trouvant ici : https://github.com/ghedipunk/PHP-Websockets/archive/master.zip, et copier les 3 fichiers php (testwebsock, users, websockets), dans le dossier c:\php\serveur_RMMV\. Et pour finir renommer le fichier testwebsock.php par serveur_RMMV.php.
Ouvrez le fichier serveur_RMMV.php dans un éditeur de texte, voir un IDE si vous avez ça sous le coude (Netbeans est bien pour ça), et vous devriez trouver ceci :
Pour faire simple ça créé une nouvelle classe echoServer qui hérite de WebSocketServer, tout en redéfinnissant 3 méthodes :
- process : appelée lorsqu'un message ($message) arrive sur le socket $user
- connected : appelée lorsque la connexion est acceptée sur le socket $user
- closed : appelée lorsque la connexion est fermée sur le socket $user
Et ensuite, le script créé une nouvelle instance de la classe echoServer avec un adresse IP et un port TCP. L'adresse 0.0.0.0 permet d'indiquer que toutes les adresses clientes sont autorisées a se connecter sur le serveur.
Bon, on va commencer par remplacer echoServer par rmmvServer aux 2 endroits (héritage et instantiation) et modifier le code des méthodes comme cela :
Vous sauvegardez, vous retournez sur la console et vous démarrez le serveur comme ceci :
II.b - Client
Notre serveur est lancé, on va maintenant s'attaquer à la partie cliente. Commencez par télécharger mon plugin WebSocket : http://tonyryudev.com/dev/rmmv/Tonyryu_WebSocket.js et ajoutez le dans un nouveau projet RMMV. Laissez le parmètre Host tel qu'il est, localhost correspond à un alias de l'ip 127.0.0.1, qui est une adresse dédiée à soit-même (un pc tentant une connexion vers 127.0.0.1, tente enfait une connexion vers lui-même).
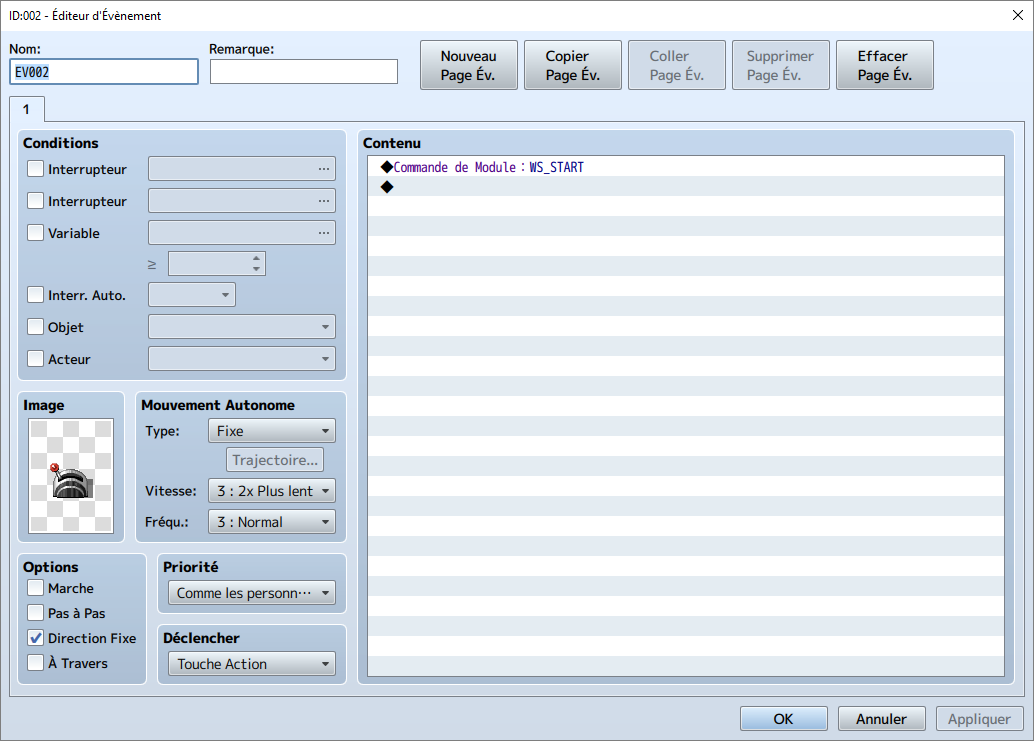
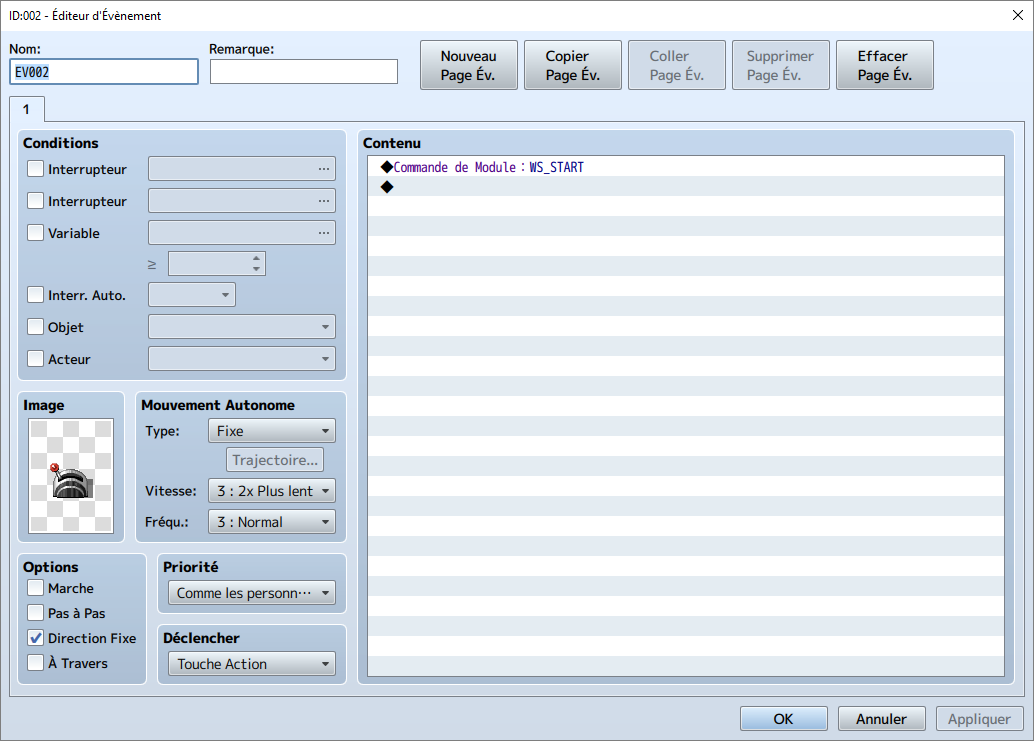
Sur la première Map, ajoutez un event contenant cela :

Puis lancez le projet, et activez l'event avec le héro, puis consultez la fenêtre d'exécution du serveur, vous verrez ces nouvelles lignes :
Cela indique, qu'un client s'est connecté, qu'il est référencé par la ressource ID 7, et qu'il a envoyé le message RMMV_WS au serveur. La connexion restera ouverte, jusqu'à ce qu'on fasse la demande de fermeture d'un coté ou de l'autre, ou de l'arrêt du client ou du serveur. Si vous fermez le jeu en cours, vous aurez ces nouvelles lignes sur la fenêtre d'exécution du serveur :
III - Netcode
On va maintenant commencer à travailler sur le netcode, c'est à dire écrire comment doit réagir le client et le serveur quant il ya une action d'ouverture, de réception de message ou de fermeture.
Comme pour le fichier serveur_RMMV.php, on va ouvrir le plugin, pour y apporter quelque menu modification. On va y trouver ces 3 fonctions :
- onopen : appelée lorsque la connexion est acceptée sur le socket $user
- onmessage : appelée lorsqu'un message ($message) arrive sur le socket $user
- onclose : appelée lorsque la connexion est fermée sur le socket $user
Vous devez avoir remarqué des similitudes entre le code serveur et le code client.
On va donc implémenter des nouvelles fonctionnalités
III.a - Interrupteur 1 à ON quant connexion ouverte
Pour modifier un interrupteur en JS, c'est simple, exemple interrupteur 1 à ON :
Donc dans le plugin, il faut modifier la fonction onopen comme ceci :
et la fonction onclose :
Et l'on va ajouter une seconde page à notre event pour permettre d'arrêter le webSocket, comme-ceci :

voila maintenant, l'on peut facilement démarrer, arrêter le Websocket et en connaitre l'état.
III.b - Donner 1000 gold aux autres clients
On va enfin pouvoir réaliser une interaction multijoueur, pour cela il y a plusieurs choses à réaliser :
1 : sur client : ajouter l'action d'ajout de 1000 gold quant le client reçoit le message GAIN_GOLD
2 : sur serveur : ajouter la gestion du message SEND_GOLD, permettant l'envoi du message GAIN_GOLD aux autres clients
3 : sur client : ajouter un event pour envoyer le message SEND_GOLD
Dans le plugin, dans la fonction onmessage, on va remplacer le bloc case suivant :
sur le serveur, dans la fonction onProcess, on va réaliser une petite boucle sur tous les users :
$this->send($anotherUser, 'GAIN_GOLD'); permet d'envoyer le message 'GAIN_GOLD' sur le socket du user $anotherUser.
Et l'on va ajouter un nouvel événement sur la carte, comme ceci :

Enregistrez le projet, réaliser un déploiement Windows, afin d'avoir un game.exe, que vous pourrez lancé en même temps que le test du projet. connectez vous au Websocket avec les 2 jeux, puis avec l'un des 2, actionner l'event permettant l'envoi de gold vers les autres joueurs connectés. Si tout a bien été fait, l'autre joueur à maintenant 1000 gold en plus.
Voila, nous venons de survoler brièvement le multijoueur online pour RMMV. Si il ya des points qui ne sont pas clair, n'hésitez pas à poser des questions. Veillez quant même a ce qu'elles soient pertinentes.
I - Présentation
I.a - Serveur
Il existe pas mal de solution pour le serveur, et après pas mal d'essai de différente chose, je me suis arrêté sur une solution php avec cette librairie : https://github.com/ghedipunk/PHP-Websockets
C'est assez simple d'utilisation et de programmation.
Il est possible que certain d'entre vous se demande pourquoi le PHP, utilisé habituellement dans des pages Web dynamique, pourrait servir de serveur WebSocket. Il faut savoir que l'on peut lancer un fichier PHP en standalone sur le serveur via la commande 'php -q mon_fichier.php', on y reviendra.
I.b - Client
Pour communiquer entre un client et un serveur, il faut mettre en place un service d'écoute de connexion et un programme client permettant de demander la connexion.
Dans le domaine logiciel, on a peu de contrainte. En effet, on ouvre un socket sur un port TCP, on écoute les demandes de connexion et il n'y a pas de protocole particulier à suivre dans la conversation. Sauf que c'est bien quant on maîtrise le sujet pour gérer l'ouverture, la fermeture et la conversation entre client serveur.
Dans le domaine Web, on peut dire que cette notion stabilisée est relativement récente, décembre 2011.
En fait, il a fallu pas mal de version et de convention plus ou moins bancale, avant d'arriver à une RFC (https://tools.ietf.org/html/rfc6455) permettant de définir comment doit fonctionner un WebSocket. Ce qui nous permet d'avoir nativement des outils JavaScript pour utiliser ces WebSockets. Et ça, c'est bien, on aura pas besoin de trop se creuser la soupière, un petit plugin et se sera plié.
II - Installation
II.a - Serveur
Pour pouvoir lancer une application PHP, il vous faut un serveur HTTP (apache), et un module PHP. Pour Windows, on va simplement installer la dernière version de Wamp : http://www.wampserver.com/ qui contient tout le nécessaire au développement WEB. Vous prenez la dernière version pour votre système, et l'installation se fait très simplement. Attention, lors de l'installation, des fenêtres d'information apparaitront, lisez bien le tout, ça peut éviter de mauvaise surprise.
A la fin de l'installation Wamp vous demandera d'ajouter une exception au parefeu, vous êtes libre de l'accepter ou non. Ca n'a pas d'importance sur l'utilisation de WebSeocket
Afin de lancer directement un programme via la commande 'php', il faut que celle-ci soit reconnu par le système. Il faut donc ajouter le chemin du programme php.exe dans la variable d'environnement 'Path' de Windows. Pour retrouver le chemin, il suffit de lancer une recherche de php.exe, sur le dossier C:\wamp64, le chemin doit ressembler à celui-ci C:\wamp64\bin\php\php5.6.16. Et il faut ensuite l'ajouter à la variable Path de Windows, vous pouvez suivre cette documentation : https://www.java.com/fr/download/help/path.xml , mais aulieu d'ajouter java on va ajouter php.
Pour que ce soit bien pris en compte, vous devez ensuite vous déconnecter et vous reconnecter à votre session Windows.
Vous n'avez pas besoin de démarrer les services Wamp pour lancer un fichier php en standalone.
Testons cela rapidement. Créez un dossier php directement à la racine c:, et créez dans celui-ci un fichier test.php, dans lequel vous allez mettre ce code :
- Code:
<?php
echo "Hello World!!";
?>
Enregistrez le fichier, puis lancer une fenêtre de commande (Touche Windows + R, tapez cmd, puis appuyez sur entrée) :
cmd a écrit:Microsoft Windows [version 6.1.7601]
Copyright (c) 2009 Microsoft Corporation. Tous droits réservés.
C:\Users\tonyryu>cd c:\php
c:\php>php -q test.php
Hello World!!
c:\php>
On va maintenant créer un nouveau dossier serveur_RMMV dans c:\php\ et télécharger l'archive github se trouvant ici : https://github.com/ghedipunk/PHP-Websockets/archive/master.zip, et copier les 3 fichiers php (testwebsock, users, websockets), dans le dossier c:\php\serveur_RMMV\. Et pour finir renommer le fichier testwebsock.php par serveur_RMMV.php.
Ouvrez le fichier serveur_RMMV.php dans un éditeur de texte, voir un IDE si vous avez ça sous le coude (Netbeans est bien pour ça), et vous devriez trouver ceci :
- Code:
#!/usr/bin/env php
<?php
require_once('./websockets.php');
class echoServer extends WebSocketServer {
//protected $maxBufferSize = 1048576; //1MB... overkill for an echo server, but potentially plausible for other applications.
protected function process ($user, $message) {
$this->send($user,$message);
}
protected function connected ($user) {
// Do nothing: This is just an echo server, there's no need to track the user.
// However, if we did care about the users, we would probably have a cookie to
// parse at this step, would be looking them up in permanent storage, etc.
}
protected function closed ($user) {
// Do nothing: This is where cleanup would go, in case the user had any sort of
// open files or other objects associated with them. This runs after the socket
// has been closed, so there is no need to clean up the socket itself here.
}
}
$echo = new echoServer("0.0.0.0","9000");
try {
$echo->run();
}
catch (Exception $e) {
$echo->stdout($e->getMessage());
}
Pour faire simple ça créé une nouvelle classe echoServer qui hérite de WebSocketServer, tout en redéfinnissant 3 méthodes :
- process : appelée lorsqu'un message ($message) arrive sur le socket $user
- connected : appelée lorsque la connexion est acceptée sur le socket $user
- closed : appelée lorsque la connexion est fermée sur le socket $user
Et ensuite, le script créé une nouvelle instance de la classe echoServer avec un adresse IP et un port TCP. L'adresse 0.0.0.0 permet d'indiquer que toutes les adresses clientes sont autorisées a se connecter sur le serveur.
Bon, on va commencer par remplacer echoServer par rmmvServer aux 2 endroits (héritage et instantiation) et modifier le code des méthodes comme cela :
- Code:
protected function process ($user, $message) {
echo $user->socket ." : RMMV process : " . $message . "\n";
}
protected function connected ($user) {
echo $user->socket ." : RMMV connected\n";
}
protected function closed ($user) {
echo $user->socket ." : RMMV closed\n";
}
Vous sauvegardez, vous retournez sur la console et vous démarrez le serveur comme ceci :
cmd a écrit:c:\php>cd serveur_RMMV
c:\php\serveur_RMMV>php -q serveur_RMMV.php
Server started
Listening on: 0.0.0.0:9000
Master socket: Resource id #6
II.b - Client
Notre serveur est lancé, on va maintenant s'attaquer à la partie cliente. Commencez par télécharger mon plugin WebSocket : http://tonyryudev.com/dev/rmmv/Tonyryu_WebSocket.js et ajoutez le dans un nouveau projet RMMV. Laissez le parmètre Host tel qu'il est, localhost correspond à un alias de l'ip 127.0.0.1, qui est une adresse dédiée à soit-même (un pc tentant une connexion vers 127.0.0.1, tente enfait une connexion vers lui-même).
Sur la première Map, ajoutez un event contenant cela :

Puis lancez le projet, et activez l'event avec le héro, puis consultez la fenêtre d'exécution du serveur, vous verrez ces nouvelles lignes :
cmd a écrit:Client connected. Resource id #7
Resource id #7 : RMMV connected
Resource id #7 : RMMV process : RMMV_WS
Cela indique, qu'un client s'est connecté, qu'il est référencé par la ressource ID 7, et qu'il a envoyé le message RMMV_WS au serveur. La connexion restera ouverte, jusqu'à ce qu'on fasse la demande de fermeture d'un coté ou de l'autre, ou de l'arrêt du client ou du serveur. Si vous fermez le jeu en cours, vous aurez ces nouvelles lignes sur la fenêtre d'exécution du serveur :
cmd a écrit:Client disconnected. Resource id #7
Resource id #7 : RMMV closed
III - Netcode
On va maintenant commencer à travailler sur le netcode, c'est à dire écrire comment doit réagir le client et le serveur quant il ya une action d'ouverture, de réception de message ou de fermeture.
Comme pour le fichier serveur_RMMV.php, on va ouvrir le plugin, pour y apporter quelque menu modification. On va y trouver ces 3 fonctions :
- onopen : appelée lorsque la connexion est acceptée sur le socket $user
- onmessage : appelée lorsqu'un message ($message) arrive sur le socket $user
- onclose : appelée lorsque la connexion est fermée sur le socket $user
Vous devez avoir remarqué des similitudes entre le code serveur et le code client.
On va donc implémenter des nouvelles fonctionnalités
III.a - Interrupteur 1 à ON quant connexion ouverte
Pour modifier un interrupteur en JS, c'est simple, exemple interrupteur 1 à ON :
- Code:
$gameSwitches.setValue(1, true);
Donc dans le plugin, il faut modifier la fonction onopen comme ceci :
- Code:
$wsConnexion.onopen = function()
{
$gameSwitches.setValue(1, true);
};
et la fonction onclose :
- Code:
$wsConnexion.onclose = function()
{
$gameSwitches.setValue(1, false);
};
Et l'on va ajouter une seconde page à notre event pour permettre d'arrêter le webSocket, comme-ceci :

voila maintenant, l'on peut facilement démarrer, arrêter le Websocket et en connaitre l'état.
III.b - Donner 1000 gold aux autres clients
On va enfin pouvoir réaliser une interaction multijoueur, pour cela il y a plusieurs choses à réaliser :
1 : sur client : ajouter l'action d'ajout de 1000 gold quant le client reçoit le message GAIN_GOLD
2 : sur serveur : ajouter la gestion du message SEND_GOLD, permettant l'envoi du message GAIN_GOLD aux autres clients
3 : sur client : ajouter un event pour envoyer le message SEND_GOLD
Dans le plugin, dans la fonction onmessage, on va remplacer le bloc case suivant :
- Code:
case 'CMD_1':
// Code de la commande CMD_1
break;
- Code:
case 'GAIN_GOLD':
$gameParty.gainGold(1000);
break;
sur le serveur, dans la fonction onProcess, on va réaliser une petite boucle sur tous les users :
- Code:
protected function process ($user, $message) {
echo $user->socket ." : RMMV process : " . $message . "\n";
if($message == 'SEND_GOLD'){
foreach($this->users as $userId => $anotherUser)
{
// si user différent
if($anotherUser != $user)
{
$this->send($anotherUser, 'GAIN_GOLD');
}
}
}
}
$this->send($anotherUser, 'GAIN_GOLD'); permet d'envoyer le message 'GAIN_GOLD' sur le socket du user $anotherUser.
Et l'on va ajouter un nouvel événement sur la carte, comme ceci :

Enregistrez le projet, réaliser un déploiement Windows, afin d'avoir un game.exe, que vous pourrez lancé en même temps que le test du projet. connectez vous au Websocket avec les 2 jeux, puis avec l'un des 2, actionner l'event permettant l'envoi de gold vers les autres joueurs connectés. Si tout a bien été fait, l'autre joueur à maintenant 1000 gold en plus.
Voila, nous venons de survoler brièvement le multijoueur online pour RMMV. Si il ya des points qui ne sont pas clair, n'hésitez pas à poser des questions. Veillez quant même a ce qu'elles soient pertinentes.
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Jeu 24 Mar 2016 - 11:17
Une question m'a été posée plusieurs fois concernant le sujet :
"Mais si je veux faire du multijoueur, il me faut un serveur dédié?"
Pour ma part, j'utilise un Raspberry PI 2, dans mon garage en full dispo en tant que serveur, c'est une distribution Linux Debian, avec un serveur apache,module php et un serveur mysql. Il tourne 24h/24, 7j/7, et c'est largement suffisant pour une centaine de connexion simultané.
L'article complet sur amazon : http://www.amazon.fr/Raspberry-Pi-d%C3%A9marrage-microSD-Alimentation/dp/B00OQDY972/ref=sr_1_2?s=electronics&ie=UTF8&qid=1458814480&sr=1-2&keywords=raspberry+pi+2 (70€ pour un petit serveur dédié perso, moi je trouve ça pas mal)
Si mon projet trouve de la popularité, et que j'arrive à lancer un financement participatif pour la location de serveur dédié un peu plus gros, je partirai là-dessus : https://www.online.net/fr/serveur-dedie/dedibox-scg2
"Mais si je veux faire du multijoueur, il me faut un serveur dédié?"
Pour ma part, j'utilise un Raspberry PI 2, dans mon garage en full dispo en tant que serveur, c'est une distribution Linux Debian, avec un serveur apache,module php et un serveur mysql. Il tourne 24h/24, 7j/7, et c'est largement suffisant pour une centaine de connexion simultané.
L'article complet sur amazon : http://www.amazon.fr/Raspberry-Pi-d%C3%A9marrage-microSD-Alimentation/dp/B00OQDY972/ref=sr_1_2?s=electronics&ie=UTF8&qid=1458814480&sr=1-2&keywords=raspberry+pi+2 (70€ pour un petit serveur dédié perso, moi je trouve ça pas mal)
Si mon projet trouve de la popularité, et que j'arrive à lancer un financement participatif pour la location de serveur dédié un peu plus gros, je partirai là-dessus : https://www.online.net/fr/serveur-dedie/dedibox-scg2
 SpytjeAdministrateur
SpytjeAdministrateur- Nombre de messages : 5935
Localisation : La terre
Distinction : Spiraliste [Korn']
Forestia : Projet du mois juillet 2014
Papy Pulkigrat [Yama']
Date d'inscription : 16/03/2008
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Sam 26 Mar 2016 - 13:41
Merci pour ce tutoriel Tony faudra que je test tout ça tranquillement...
_________________
 ShinokishiMembre
ShinokishiMembre- Nombre de messages : 523
Age : 24
Localisation : Chez moi
Distinction : Message-minute (Spy)
Date d'inscription : 23/08/2015
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Dim 27 Mar 2016 - 9:58
merci pour tuto (un jour il faudra que j'apprenne à coder XD)
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Mer 13 Avr 2016 - 10:42
Alors, avec l'utilisation d'un serveur codé en Php, on se retrouve face a un gros problème particulièrement génant, qui est l'attente de la fin du traitement d'un message pour passer au suivant. Ce qui rend l'exécution bloquante.
Et oui en effet, il n'y a pas de gestion multithreading sur les websockets, et a vrai dire ça n'a jamais vraiment été pensé de la sorte, ce qui est fort dommage. Du coup, je bascule sur du Node.js avec socket.io, qui permet de gérer les traitement long de façon non bloquant avec une gestion d'événement.
Je ferais donc un nouveau tuto de mise en place de connexion websocket mais ce coup-ci en utilisant un serveur node.js et le module socket.io sur client et sur serveur.
Et oui en effet, il n'y a pas de gestion multithreading sur les websockets, et a vrai dire ça n'a jamais vraiment été pensé de la sorte, ce qui est fort dommage. Du coup, je bascule sur du Node.js avec socket.io, qui permet de gérer les traitement long de façon non bloquant avec une gestion d'événement.
Je ferais donc un nouveau tuto de mise en place de connexion websocket mais ce coup-ci en utilisant un serveur node.js et le module socket.io sur client et sur serveur.
 NYUMembre
NYUMembre- Nombre de messages : 156
Distinction : aucune
Date d'inscription : 30/12/2016
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Sam 31 Déc 2016 - 14:16
J'allais faire la remarque sur le choix de PHP au lieu de Node mais je vois que tu t'es fait la réflexion. D'autant plus que socket.io est d'une facilité déconcertante à utiliser alors autant ne pas s'en priver.
Pour le reste, ce que tu proposes n'est pas une méthode très fiable pour du online ; il faudrait ajouter plus de vérification sur les données et éviter que le premier petit malin venu vienne tricher avec la console web. (:
Pour le reste, ce que tu proposes n'est pas une méthode très fiable pour du online ; il faudrait ajouter plus de vérification sur les données et éviter que le premier petit malin venu vienne tricher avec la console web. (:
 InsalesticMembre
InsalesticMembre- Nombre de messages : 146
Age : 27
Localisation : France Toulon (83)
Distinction : aucune
Date d'inscription : 05/12/2015
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Dim 1 Jan 2017 - 15:31
Toujours top tes tutos ! 
en plus tu fais vraiment vite avancer les chances de voir un jour un projet de MMO RPG Maker MV et ça ..... je pense que c'est le rêve secret de chacun d'entre nous ! :p
encore un énorme merci a toi ! et un gros soutient !
en plus tu fais vraiment vite avancer les chances de voir un jour un projet de MMO RPG Maker MV et ça ..... je pense que c'est le rêve secret de chacun d'entre nous ! :p
encore un énorme merci a toi ! et un gros soutient !
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Lun 2 Jan 2017 - 18:59
NYU a écrit:J'allais faire la remarque sur le choix de PHP au lieu de Node mais je vois que tu t'es fait la réflexion. D'autant plus que socket.io est d'une facilité déconcertante à utiliser alors autant ne pas s'en priver.
Pour le reste, ce que tu proposes n'est pas une méthode très fiable pour du online ; il faudrait ajouter plus de vérification sur les données et éviter que le premier petit malin venu vienne tricher avec la console web. (:
La sécurité du netcode, n'est pas le but du tuto. Il existe bon nombre de librairie de cryptage réversif pour sécurisé les échanges client/serveur.
 NYUMembre
NYUMembre- Nombre de messages : 156
Distinction : aucune
Date d'inscription : 30/12/2016
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Lun 2 Jan 2017 - 19:00
Je comprends tout à fait. (:
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Ven 26 Mai 2017 - 19:25
Hello
En faite, je suis en train de rechercher sur quelle plateforme je vais crée mon Mmorpg
(RPGM.vx ace; MV, ou encore Intersect et d'autre logiciel)
Je dois donc me décider maintenant, avant de commencer le projet et en informer mon equipe
(qui es déjà bien entamer sur une version hors-ligne)
Je liste un peu les questions, pour plus de clartés
1) Est-ce que ce tuto est complet?
2) Je suis sous windows 8.1, dois-je suivre ce tuto à la lettre?
3) Auriez-vous une vidéo qui montre le résultat, et les possibilités? (Non pas une vidéo tuto, mais du rendu
en jeu)
4) Puis-je héberger le serveur sur mon pc, le temps de sortir le jeu et faire des tests?
5) J'adore me casser la tête à tous comprendre, notamment les termes dans un tuto, mais ai-je besoin d'un
gros soutien d'un connaisseur pour arriver à bout de cela?
5> Autrement dis, puis-je me contenter de suivre bêtement se tuto, ou dois-je avoir un minimum de connaissance fondamental pour y parvenir?
6)
Je vais certainement avoir beaucoup d'autre question selon mon avancement, en espérant que d'autre ce les poses aussi, et que ça puisse les aider
Merci encore pour ton tuto, je n'ai pas trouver grand chose sur "crée un RpgMaker Mv en ligne",en français sur le web. (Oh wait, je n'es rien trouver du tout!)
See u'!
En faite, je suis en train de rechercher sur quelle plateforme je vais crée mon Mmorpg
(RPGM.vx ace; MV, ou encore Intersect et d'autre logiciel)
Je dois donc me décider maintenant, avant de commencer le projet et en informer mon equipe
(qui es déjà bien entamer sur une version hors-ligne)
Je liste un peu les questions, pour plus de clartés
1) Est-ce que ce tuto est complet?
2) Je suis sous windows 8.1, dois-je suivre ce tuto à la lettre?
3) Auriez-vous une vidéo qui montre le résultat, et les possibilités? (Non pas une vidéo tuto, mais du rendu
en jeu)
4) Puis-je héberger le serveur sur mon pc, le temps de sortir le jeu et faire des tests?
5) J'adore me casser la tête à tous comprendre, notamment les termes dans un tuto, mais ai-je besoin d'un
gros soutien d'un connaisseur pour arriver à bout de cela?
5> Autrement dis, puis-je me contenter de suivre bêtement se tuto, ou dois-je avoir un minimum de connaissance fondamental pour y parvenir?
6)
Aurais-tu des conseilles de sécurité?Nyu a écrit: J'allais faire la remarque sur le choix de PHP au lieu de Node mais je vois que tu t'es fait la réflexion. D'autant plus que socket.io est d'une facilité déconcertante à utiliser alors autant ne pas s'en priver.
Pour le reste, ce que tu proposes n'est pas une méthode très fiable pour du online ; il faudrait ajouter plus de vérification sur les données et éviter que le premier petit malin venu vienne tricher avec la console web. (:
Je vais certainement avoir beaucoup d'autre question selon mon avancement, en espérant que d'autre ce les poses aussi, et que ça puisse les aider
Merci encore pour ton tuto, je n'ai pas trouver grand chose sur "crée un RpgMaker Mv en ligne",en français sur le web. (Oh wait, je n'es rien trouver du tout!)
See u'!
 SpytjeAdministrateur
SpytjeAdministrateur- Nombre de messages : 5935
Localisation : La terre
Distinction : Spiraliste [Korn']
Forestia : Projet du mois juillet 2014
Papy Pulkigrat [Yama']
Date d'inscription : 16/03/2008
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Ven 26 Mai 2017 - 23:05
Je vais répondre rapidement.
Pour être clair de suite XP, VX et Ace ou encore MV ne sont clairement pas fait pour faire du mmo.
Ce tuto est très bien pour tester ou encore faire des petits trucs sympa.
Pour faire un mmo le mieux est de se tourner vers d'autres logiciels (Intersect est bien mais extrêmement bridé au final).
Sinon va voir vers Unity (il y a des plugins pour se lancer) ou encore 001 Game creator avec sa DLC mmorpg (dispo sur Steam).
Pour être clair de suite XP, VX et Ace ou encore MV ne sont clairement pas fait pour faire du mmo.
Ce tuto est très bien pour tester ou encore faire des petits trucs sympa.
Pour faire un mmo le mieux est de se tourner vers d'autres logiciels (Intersect est bien mais extrêmement bridé au final).
Sinon va voir vers Unity (il y a des plugins pour se lancer) ou encore 001 Game creator avec sa DLC mmorpg (dispo sur Steam).
_________________
 Re: Comment mettre en place une connexion Websocket (online multijoueur)
Re: Comment mettre en place une connexion Websocket (online multijoueur)
Lun 29 Mai 2017 - 14:18
1 - Oui ce tuto est complet, mais je conseil fortement de suivre celui-ci : https://rpgmakervx.1fr1.net/t19775-connexion-websocket-avec-node-js-et-socket-io
2 - Oui, pas de soucis avec Windows 8.1
3 - Non, pas de vidéo, le tuto dans sa globalité, mise à part difficulté d'installation du serveur se fait en 30min
4 - Oui pour réaliser les développements, non pour réaliser des tests avec des joueurs. Il te faudra un serveur full dispo. Afin de débuter, le plus simple, est de louer un VPS à une quarantaine d'euro par an. Et surtout, il faudra se mettre à Linux, c'est une obligation.
5 - Début du Tuto :
6 - La solution la plus efficace est de créer son propre algorythme de cryptage réversif. Ca, au besoin, je peux expliquer comment faire.
Une sécurité supplémentaire serait de passer par un certificat SSH (https), les plus efficaces sont bien évidemment les plus couteux. Un peu d'info : http://www.sebsauvage.net/comprendre/ssl/
N'hésites pas a poser des questions, mais du coup sur l'autre Tuto avec Node.js, la solution PHP est rapide à mettre en place, mais n'est pas adapté pour un tel fonctionnement. De plus il faut direMMORPG, le premier M voulant dire Massivement, sur les plateforme RPGmaker, ce n'est pas possible.
C'est normal que tu ne trouves aucune données là dessus en français, car il me semble que je sois le seul a avoir mis les mains dedans.
2 - Oui, pas de soucis avec Windows 8.1
3 - Non, pas de vidéo, le tuto dans sa globalité, mise à part difficulté d'installation du serveur se fait en 30min
4 - Oui pour réaliser les développements, non pour réaliser des tests avec des joueurs. Il te faudra un serveur full dispo. Afin de débuter, le plus simple, est de louer un VPS à une quarantaine d'euro par an. Et surtout, il faudra se mettre à Linux, c'est une obligation.
5 - Début du Tuto :
tonyryu a écrit:Attention : Ce tuto nécessite de bonne connaissance en programmation Javascript et PHP et en réseau.
6 - La solution la plus efficace est de créer son propre algorythme de cryptage réversif. Ca, au besoin, je peux expliquer comment faire.
Une sécurité supplémentaire serait de passer par un certificat SSH (https), les plus efficaces sont bien évidemment les plus couteux. Un peu d'info : http://www.sebsauvage.net/comprendre/ssl/
N'hésites pas a poser des questions, mais du coup sur l'autre Tuto avec Node.js, la solution PHP est rapide à mettre en place, mais n'est pas adapté pour un tel fonctionnement. De plus il faut dire
C'est normal que tu ne trouves aucune données là dessus en français, car il me semble que je sois le seul a avoir mis les mains dedans.
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum

