Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Mar 17 Fév 2015 - 20:53
Nous avons vu, comment créer une fenêtre:
Tout simplement de créer une fonction dans la class Window_Tuto.
Maintenant, on va ajouter ceci, a notre fonction qu'on a créer:
Maintenant, je vais afficher un texte, je vais devoir utiliser contents:
y = La position Y dans la fenêtre.
w = La largeur du texte.
h = La hauteur du texte.
t = Le texte a afficher.
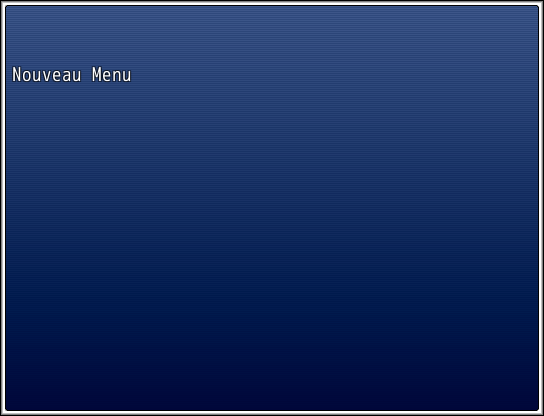
Je vais afficher aux coordonnées 0, 50, avec comme largeur 200, et la hauteur 25, ce que je met tout le temps(w,h), et le texte "Nouveau Menu", donc sa va me donner ça:
Voilà, si on test, on n'aperçoit rien du tout, c'est normal, si on regarde bien dans la class Window_Tuto:
Que la fonction create_text, n'est pas appeler, donc pour corriger ce problème, faudra appeler notre fonction dans le def initialize.
Vous pouvez tester, votre texte s'affiche bien, maintenant, pour utiliser les codes des messages, faudra remplacer 'draw_text' par 'draw_text_ex(x, y, t)', mais ne pas mettre de w, h, sinon l’interpréter, va vous engueuler!
Mais, vous êtes pas obliger de faire contents.draw_text ou contents.draw_text_ex, vous pouvez aussi faire draw_text ou draw_text_ex.
Une image du menu:
Voilà, aujourd'hui, pas d'exercice ni du correction du précédent.
Enfin je sais pas si je ferait des petits exercices.
Remerciement:
LightNox, vincent26
A+ les loulous!
- Code:
- class Window_Tuto < Window_Base #Créer la class Window_Tuto°.
def initialize #Créer la fonction initialize.
super(0, 0, Graphics.width, Graphics.height)
end #Ferme la fonction.
end #Ferme la class.
class Scene_Tuto < Scene_Base #Créer la class Scene_Tuto°.
def start #Ne pas renommer la fonction
create_window_tuto
end #Ferme la fonction.
def update #Ne pas renommer la fonction
super #Lance le code de l'héritage
return_scene if Input.trigger?(:B)
if Input.trigger?(:B)
Sound.play_cancel
end #Ferme la fonction.
end #Ferme la fonction.
def create_window_tuto #Créer la fonction create_window_tuto°
@window_tuto = Window_Tuto.new
end #Ferme la fonction.
end #Ferme la class.
Chapitre 3: Notre fenêtre a du texte!
Nous allons apprendre a afficher du texte, dans notre menu Window_Tuto.Tout simplement de créer une fonction dans la class Window_Tuto.
- Code:
- class Window_Tuto < Window_Base #Créer la class Window_Tuto°.
def initialize #Créer la fonction initialize.
super(0, 0, Graphics.width, Graphics.height)
end #Ferme la fonction.
def create_text #Créer la fonction create_text.
end #Ferme la fonction.
end #Ferme la class.
Maintenant, on va ajouter ceci, a notre fonction qu'on a créer:
- Code:
- self.contents.clear
- Code:
- def create_text #Créer la fonction create_text.
self.contents.clear
end #Ferme la fonction.
Maintenant, je vais afficher un texte, je vais devoir utiliser contents:
- Code:
- contents.draw_text( x, y, w, h, t)
y = La position Y dans la fenêtre.
w = La largeur du texte.
h = La hauteur du texte.
t = Le texte a afficher.
Je vais afficher aux coordonnées 0, 50, avec comme largeur 200, et la hauteur 25, ce que je met tout le temps(w,h), et le texte "Nouveau Menu", donc sa va me donner ça:
- Code:
- contents.draw_text( 0, 50, 200, 25, "Nouveau Menu")
Voilà, si on test, on n'aperçoit rien du tout, c'est normal, si on regarde bien dans la class Window_Tuto:
- Code:
- class Window_Tuto < Window_Base #Créer la class Window_Tuto°.
def initialize #Créer la fonction initialize.
super(0, 0, Graphics.width, Graphics.height)
end #Ferme la fonction.
def create_text #Créer la fonction create_text.
self.contents.clear
contents.draw_text( 0, 50, 200, 25, "Nouveau Menu")
end #Ferme la fonction.
end #Ferme la class.
Que la fonction create_text, n'est pas appeler, donc pour corriger ce problème, faudra appeler notre fonction dans le def initialize.
- Code:
- def initialize #Créer la fonction initialize.
super(0, 0, Graphics.width, Graphics.height)
create_text
end #Ferme la fonction.
Vous pouvez tester, votre texte s'affiche bien, maintenant, pour utiliser les codes des messages, faudra remplacer 'draw_text' par 'draw_text_ex(x, y, t)', mais ne pas mettre de w, h, sinon l’interpréter, va vous engueuler!
Mais, vous êtes pas obliger de faire contents.draw_text ou contents.draw_text_ex, vous pouvez aussi faire draw_text ou draw_text_ex.
Une image du menu:
- Menu Tuto:
Voilà, aujourd'hui, pas d'exercice ni du correction du précédent.
Enfin je sais pas si je ferait des petits exercices.
Remerciement:
LightNox, vincent26
A+ les loulous!
 ZangtherMembre
ZangtherMembre- Nombre de messages : 913
Distinction : aucune
Date d'inscription : 06/02/2013
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Jeu 19 Fév 2015 - 23:01
Tu devrais mettre ton code dans des balises code au lieu des balises spoiler.
 vincent26Membre
vincent26Membre- Nombre de messages : 766
Age : 28
Localisation : baume de transit le village paumé
Distinction : aucune
Date d'inscription : 17/08/2010
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Jeu 19 Fév 2015 - 23:32
Cela lui permet de mettre des couleur au code ce qui n'est pas possible dans las balise code et cela est très bien ainsi. C'est un tuto si la personne qui le lit peut si retrouver vite grâce a ces couleur cela est mieux
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Ven 20 Fév 2015 - 15:34
C'est exact!
Vincent26 a tout dit!
Vincent26 a tout dit!
 MeviosMembre
MeviosMembre- Nombre de messages : 3
Distinction : aucune
Date d'inscription : 12/06/2015
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Sam 13 Juin 2015 - 4:43
Besoin de petit conseil, comment on fait pour faire afficher la fenêtre crée?
sinon le reste est bien clair, merci
sinon le reste est bien clair, merci
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Dim 26 Juil 2015 - 22:56
Excuse-moi du retard. ^^'
Regarde le 2ème Chapitres, c'est indiqué, si tu suis le cours.
Regarde le 2ème Chapitres, c'est indiqué, si tu suis le cours.
 PumpkinGMembre
PumpkinGMembre- Nombre de messages : 8
Distinction : aucune
Date d'inscription : 12/08/2015
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Dim 16 Aoû 2015 - 6:40
Hello, j'en profite pour poser une question : commentre mettre une picture dans une window ?
Par picture j'entends les images situées dans le dossier picture, et non pas simplement aller rechercher la face d'un personnage etc.
Bref, pouvoir mettre une image random dans une fenêtre. Merci !
Par picture j'entends les images situées dans le dossier picture, et non pas simplement aller rechercher la face d'un personnage etc.
Bref, pouvoir mettre une image random dans une fenêtre. Merci !
 Medal'Membre
Medal'Membre- Nombre de messages : 413
Age : 27
Localisation : Alsace
Distinction : aucune
Date d'inscription : 23/12/2012
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Dim 16 Aoû 2015 - 11:53
Pour ça rien de plus simple, tu tape les codes de ta fenêtre et à l'intérieur tu mets les codes pour afficher une image, soit :
@image : Sprite.new (-> "image" est un exemple, tu peux l'appeler n'importe comment la variable)
@image.bitmap = Cache.pictures("Nom_de_ton_image")
Et avec une dernière ligne de code, tu peux régler sa hauteur, sa largeur et sa position : (sachant que par défaut l'image se placera en X = 0 et en Y = 0, donc en haut à gauche)
@image.x = X permet de définir sa position x (origine au coin haut gauche de base)
@image.y = X permet de définir sa position y (origine au coin haut gauche de base)
@image.width = X permet de définir sa largeur
@image.height = X permet de définir sa hauteur
Pour ces lignes ci-dessus, je ne suis pas sûr mais normalement elles devraient fonctionner ^^
@image : Sprite.new (-> "image" est un exemple, tu peux l'appeler n'importe comment la variable)
@image.bitmap = Cache.pictures("Nom_de_ton_image")
Et avec une dernière ligne de code, tu peux régler sa hauteur, sa largeur et sa position : (sachant que par défaut l'image se placera en X = 0 et en Y = 0, donc en haut à gauche)
@image.x = X permet de définir sa position x (origine au coin haut gauche de base)
@image.y = X permet de définir sa position y (origine au coin haut gauche de base)
@image.width = X permet de définir sa largeur
@image.height = X permet de définir sa hauteur
Pour ces lignes ci-dessus, je ne suis pas sûr mais normalement elles devraient fonctionner ^^
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Dim 16 Aoû 2015 - 12:40
Après, ta le plus basic, si tu n'a pas besoin de faire des rotations, c'est d'utiliser ceci:
filename = Cache.picture("") #Assigne une variable contenant l'image, tu peux remplacer picture par: picture, system, titles1, titles2, etc...
@image = Bitmap.new(filename)
Voilà le plus simple, pour afficher l'image.
filename = Cache.picture("") #Assigne une variable contenant l'image, tu peux remplacer picture par: picture, system, titles1, titles2, etc...
@image = Bitmap.new(filename)
Voilà le plus simple, pour afficher l'image.
 vincent26Membre
vincent26Membre- Nombre de messages : 766
Age : 28
Localisation : baume de transit le village paumé
Distinction : aucune
Date d'inscription : 17/08/2010
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 13:59
bit = Cache.picture("NAME")
self.contents.blt(X,Y,bit,bit.rect)
Remplace NAME par le nom de ton image ex "Test"
Remplace X par l'emplacement horizontal dans ta fenetre ou tu veut placer ton image
de même pour Y mais pour le vertical
X et Y sont définie a partir du point haut gauche du contenue de ta window
0 Pour X et Y place ton image dans le coin haut gauche de ta window (non de l'écran ici)
Cette methode a pour avantage de ne pas laisser dépasser l'image de ta window
self.contents.blt(X,Y,bit,bit.rect)
Remplace NAME par le nom de ton image ex "Test"
Remplace X par l'emplacement horizontal dans ta fenetre ou tu veut placer ton image
de même pour Y mais pour le vertical
X et Y sont définie a partir du point haut gauche du contenue de ta window
0 Pour X et Y place ton image dans le coin haut gauche de ta window (non de l'écran ici)
Cette methode a pour avantage de ne pas laisser dépasser l'image de ta window
 PumpkinGMembre
PumpkinGMembre- Nombre de messages : 8
Distinction : aucune
Date d'inscription : 12/08/2015
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 14:13
Merci pour vos réponses !
Le problème Medal, avec ta méthode, c'est que l'image vient se mettre derrière la fenêtre. A moins qu'on puisse paramètrer sa priorité sur les fenêtres ?
Vincent => Ton code fonctionne, l'image se met bien dans la window, par contre comment fait-on pour régler sa hauteur et sa largeur ?
Merci !
Le problème Medal, avec ta méthode, c'est que l'image vient se mettre derrière la fenêtre. A moins qu'on puisse paramètrer sa priorité sur les fenêtres ?
Vincent => Ton code fonctionne, l'image se met bien dans la window, par contre comment fait-on pour régler sa hauteur et sa largeur ?
Merci !
 Medal'Membre
Medal'Membre- Nombre de messages : 413
Age : 27
Localisation : Alsace
Distinction : aucune
Date d'inscription : 23/12/2012
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 14:26
Question Vincent, ça veut dire quoi "bit" ? C'est comme "bmp", ça veut dire "bitmap" ?
Et puis j'aimerais aussi savoir ce que veux dire "rect" (-> je ne sais plus en fait)
@Pump
Je pense que tu dois rajouter Width et Height dans les parenthèses et changer leur valeur ^^
Et puis j'aimerais aussi savoir ce que veux dire "rect" (-> je ne sais plus en fait)
@Pump
Je pense que tu dois rajouter Width et Height dans les parenthèses et changer leur valeur ^^
 PumpkinGMembre
PumpkinGMembre- Nombre de messages : 8
Distinction : aucune
Date d'inscription : 12/08/2015
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 14:35
Ok ! Comment je dois disposer les arguments ?
(X,Y,bit,bit.rect,width, height ) ?
(X,Y,bit,bit.rect,width, height ) ?
 vincent26Membre
vincent26Membre- Nombre de messages : 766
Age : 28
Localisation : baume de transit le village paumé
Distinction : aucune
Date d'inscription : 17/08/2010
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 14:59
Pas exactement ^^ en faites mon code ne te permet pas de modifier la taille de ton images car je ne fait que coller l'image sur la bitmap (contents) qui est lier a la window
pour modifier la taille il faut que tu la creer en externe avec la méthodes de medal et que tu assigne un z suffisamment élever pour être au dessus des window (il faut un z supérieur a 100 car c'est le z standard des window)
pour cela tu fait :
@image.z = 101 par exemple
Medal :
bit et juste une variable local qui va contenir la bitmap (que je charge depuis le cache) mais j'aurais pu l'appeler comme je veut ^^
bit.rect renvoie le rectangle de ton image (equivalent a Rect.new(0,0,bit.width,bit.height))
Ensuite blt prend pour argument la position x et y de l'emplacement ou coller l'image suivit de l'image (donc de la variable qui la contient) et du rectangle de découpe de cette image
J'ai donc mis le rectangle total de ma bitmap pour la coller entiérement
self.contents.blt(X,Y,bit,bit.rect)
Bref dans tout les cas que compte-tu faire PumpkinG car en fonction tu as différentes méthodes
pour modifier la taille il faut que tu la creer en externe avec la méthodes de medal et que tu assigne un z suffisamment élever pour être au dessus des window (il faut un z supérieur a 100 car c'est le z standard des window)
pour cela tu fait :
@image.z = 101 par exemple
Medal :
bit et juste une variable local qui va contenir la bitmap (que je charge depuis le cache) mais j'aurais pu l'appeler comme je veut ^^
bit.rect renvoie le rectangle de ton image (equivalent a Rect.new(0,0,bit.width,bit.height))
Ensuite blt prend pour argument la position x et y de l'emplacement ou coller l'image suivit de l'image (donc de la variable qui la contient) et du rectangle de découpe de cette image
J'ai donc mis le rectangle total de ma bitmap pour la coller entiérement
self.contents.blt(X,Y,bit,bit.rect)
Bref dans tout les cas que compte-tu faire PumpkinG car en fonction tu as différentes méthodes
 Medal'Membre
Medal'Membre- Nombre de messages : 413
Age : 27
Localisation : Alsace
Distinction : aucune
Date d'inscription : 23/12/2012
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 15:08
Ah voui, j'ai compris, oki 
Donc le "rect" sers à découper un rectangle dans l'image de position X et Y et de largeur/hauteur qu'on aurait décidé dans une variable : "variable = Rect.new(100, 50, 100, 100)", par exemple ?
"bit" m'a surpris parce que je fais toujours apparaître une image comme ça : @Nom_de_la_variable.bitmap = Cache.picture("Nom_de_l'image")
Le "@" n'a aucune importance, donc avec ou sans, ça fonctionne de toutes façons mais j'ai toujours pensé que si je ne mettais pas ".bitmap" ça ne fonctionnerais pas X)
P.S : Et je me rends compte que tu avais fait un topic spécial X)
Donc le "rect" sers à découper un rectangle dans l'image de position X et Y et de largeur/hauteur qu'on aurait décidé dans une variable : "variable = Rect.new(100, 50, 100, 100)", par exemple ?
"bit" m'a surpris parce que je fais toujours apparaître une image comme ça : @Nom_de_la_variable.bitmap = Cache.picture("Nom_de_l'image")
Le "@" n'a aucune importance, donc avec ou sans, ça fonctionne de toutes façons mais j'ai toujours pensé que si je ne mettais pas ".bitmap" ça ne fonctionnerais pas X)
P.S : Et je me rends compte que tu avais fait un topic spécial X)
 PumpkinGMembre
PumpkinGMembre- Nombre de messages : 8
Distinction : aucune
Date d'inscription : 12/08/2015
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 15:28
En fait je suis en train de réaliser un script pour un codex, un journal qui répertorie toutes les rencontres effectuées dans un jeu. Avec bio des personnages etc, dont une illustration. Pour ça que je cherchai comment insérer une image dans une fenêtre.
Mais après reflexion, j'imposerai une certaine taille à l 'image en externe (le script n'est pas pour moi, donc je dirai à la personne de mettre une taille bien précise à ses images).
A ce propos, on ne peut pas insérer beaucoup de texte dans la methode draw_text ? Parce que j'ai essayé de mettre des descriptions, des gros paragraphes, mais ça fait planter le jeu. (Il n'y a pas de message d'erreur, juste le jeu qui crash quand je lance le codex)
Mais après reflexion, j'imposerai une certaine taille à l 'image en externe (le script n'est pas pour moi, donc je dirai à la personne de mettre une taille bien précise à ses images).
A ce propos, on ne peut pas insérer beaucoup de texte dans la methode draw_text ? Parce que j'ai essayé de mettre des descriptions, des gros paragraphes, mais ça fait planter le jeu. (Il n'y a pas de message d'erreur, juste le jeu qui crash quand je lance le codex)
 vincent26Membre
vincent26Membre- Nombre de messages : 766
Age : 28
Localisation : baume de transit le village paumé
Distinction : aucune
Date d'inscription : 17/08/2010
 Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Re: Apprendre le RGSS3 {3}: Notre fenêtre a du texte!
Lun 17 Aoû 2015 - 15:40
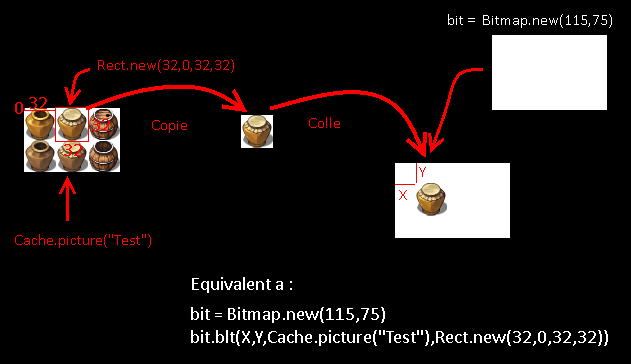
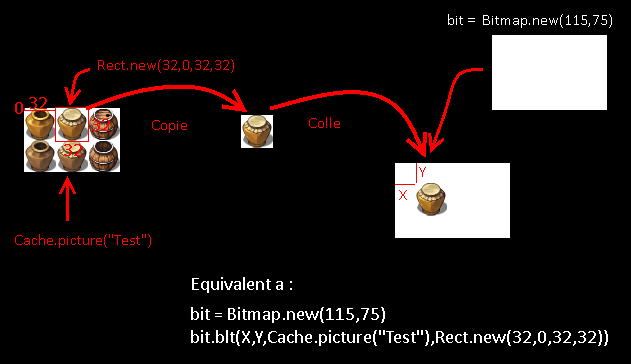
Medal :
Je ne sait si j'ai mal compris ton explication
mais voici une image plus parlante :

PumpkinG :
pour le texte si il n'y a pas de retour a la ligne c'est peut-être pour ça
Après je n'ai jamais essayer d'en mettre un longueur énorme du coup jamais eu ce bug ^^
Tient un bout de script de mon projet :
en gros il redécoupe les texte pour ne pas avoir de texte couper a cause de leur longuer
il te renvoie un tableaux avec chaque ligne de texte
Pour l'appeler :
a = Cacul.format_text(FONT,LONGEUR_BITMAP,TEXTE)
FONT est la font de ton texte
LONGUEUR_BITMAP est la longueur de ton image ou tu ecris le texte
et TEXTE est ton texte
Je ne sait si j'ai mal compris ton explication
mais voici une image plus parlante :

PumpkinG :
pour le texte si il n'y a pas de retour a la ligne c'est peut-être pour ça
Après je n'ai jamais essayer d'en mettre un longueur énorme du coup jamais eu ce bug ^^
Tient un bout de script de mon projet :
- Code:
module Calcul
#Récupere la largeur d'un texte
def self.take_texte_size(font,texte)
bitmap = Bitmap.new(1,1)
bitmap.font = font
@texte = texte.split("\n")
rect = [0]
for i in 0..@texte.length-1
rect[i] = bitmap.text_size(@texte[i]).width
end
w = rect.max
return w
end
#Retourne un texte formater pour l'affichage voulue
def self.format_text(font,l_bit,texte)
inter = texte.split("\n")
final = []
for i in 0...inter.length
int2 = inter[i].split(" ")
txt = int2[0]
final.push(txt)
for j in 1...int2.length
txt += " "+int2[j]
w = take_texte_size(font,txt)
if w <= l_bit
final[-1] = txt
else
txt = int2[j]
final.push(txt)
end
end
final[-1] = txt
end
return final
end
end
en gros il redécoupe les texte pour ne pas avoir de texte couper a cause de leur longuer
il te renvoie un tableaux avec chaque ligne de texte
Pour l'appeler :
a = Cacul.format_text(FONT,LONGEUR_BITMAP,TEXTE)
FONT est la font de ton texte
LONGUEUR_BITMAP est la longueur de ton image ou tu ecris le texte
et TEXTE est ton texte
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|