Chart.js pour RMMV
Chart.js pour RMMV
Dim 18 Nov 2018 - 13:53
Bonjour à tous.
Ca faisait longtemps que je n'avais rien posté ici, alors voilà de quoi rattraper en partie mon retard J'ai réfléchi un moment, et je me suis dit que j'aurai peut-être à insérer des graphiques dans mon jeu. Par exemple, pour mettre en forme de façon agréable les statistiques du joueur ou encore l'évolution de son argent =)
J'ai réfléchi un moment, et je me suis dit que j'aurai peut-être à insérer des graphiques dans mon jeu. Par exemple, pour mettre en forme de façon agréable les statistiques du joueur ou encore l'évolution de son argent =)
Installation :
L'installation se fait en 2 étapes. D'abord vous devez aller chercher la dernière version de la bibliothèque ChartJs sur leur site officiel : https://www.chartjs.org. Vous pouvez prendre la version non minifiée (Chart.js) ou la version minifiée (Chart.min.js, plus légère).
Important : Si vous avez pris la version minifiée (Chart.min.js), il vous faudra la renommer en Chart.js dans le dossier plugins de votre projet.
Ensuite, ajoutez un nouveau script dans les plugins de votre projet, appelez le Sphinx-Charts.js et insérez le code suivant :
Utilisation :
Vous pouvez l'utiliser dans n'importe quelle scène, plus ou moins à la manière d'un sprite en l'initialisant ainsi :
COORDS est un objet javascript contenant les clés suivantes :
x : coordonnée horizontale du graphique
y : coordonnée verticale du graphique
width : largeur du graphique
height : hauteur du graphique
DATAS est l'objet à passer à la clé data d'un graphique ChartJs. Je vous invite à lire leur documentation sur le sujet
/!\ Important : Quand vous voulez effacer votre graphique (parce que vous quittez la scène où il est affiché par exemple), vous devez impérativement appeler
Pour la même raison, il n'est pas nécessaire (ni même possible en fait) d'ajouter le graphique à la scène par un appel d'un Scene.addChild(). Dès que le constructeur est appelé, le graphique s'affiche.
Ce plugin dispose de 4 paramètres modifiables, représentant les 4 coordonnées (x, y, largeur, hauteur) par défaut, utilisées si elles ne sont pas précisées dans l'initialisation du graphique.
Exemple d'utilisation :
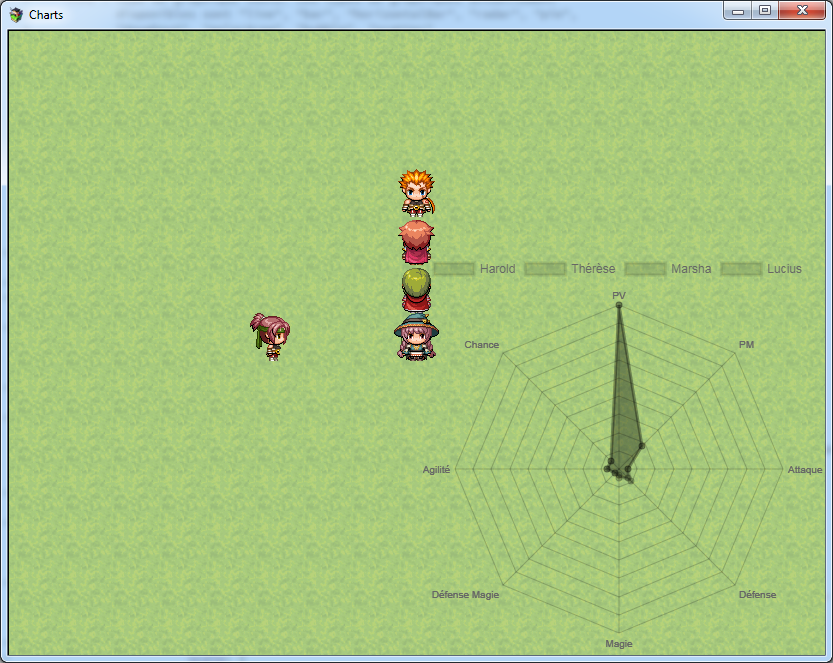
Pour tester mon système, j'ai réalisé une commande de plugin permettant d'afficher les statistiques des 4 héros du jeu en bas à droite de :
Voici le code que j'ai utilisé pour générer ce graphique :
Licence :
Ce plugin est diffusé sous licence Creative Commons 3.0 BY-NC. Vous pouvez l'utiliser librement dans tout projet non commercial en me créditant
Ca faisait longtemps que je n'avais rien posté ici, alors voilà de quoi rattraper en partie mon retard
Installation :
L'installation se fait en 2 étapes. D'abord vous devez aller chercher la dernière version de la bibliothèque ChartJs sur leur site officiel : https://www.chartjs.org. Vous pouvez prendre la version non minifiée (Chart.js) ou la version minifiée (Chart.min.js, plus légère).
Important : Si vous avez pris la version minifiée (Chart.min.js), il vous faudra la renommer en Chart.js dans le dossier plugins de votre projet.
Ensuite, ajoutez un nouveau script dans les plugins de votre projet, appelez le Sphinx-Charts.js et insérez le code suivant :
Utilisation :
Vous pouvez l'utiliser dans n'importe quelle scène, plus ou moins à la manière d'un sprite en l'initialisant ainsi :
- Code:
chart = new SphinxChart(
type: TYPE,
coords: COORDS,
data: DATAS
);
- TYPE est le type de graphique (parmi ceux disponibles dans la bibliothèque à savoir :
- "line"
- "bar"
- "horizontalBar"
- "radar"
- "pie"
- "doughnut"
- "polarArea"
- "bubble"
- "scatter"
/!\ Important : Quand vous voulez effacer votre graphique (parce que vous quittez la scène où il est affiché par exemple), vous devez impérativement appeler
- Code:
chart.destroy()
Pour la même raison, il n'est pas nécessaire (ni même possible en fait) d'ajouter le graphique à la scène par un appel d'un Scene.addChild(). Dès que le constructeur est appelé, le graphique s'affiche.
Ce plugin dispose de 4 paramètres modifiables, représentant les 4 coordonnées (x, y, largeur, hauteur) par défaut, utilisées si elles ne sont pas précisées dans l'initialisation du graphique.
Exemple d'utilisation :
Pour tester mon système, j'ai réalisé une commande de plugin permettant d'afficher les statistiques des 4 héros du jeu en bas à droite de :
Voici le code que j'ai utilisé pour générer ce graphique :
- Code:
datasets = [];
for(var id in $gameActors._data) {
actor = $gameActors.actor(id);
datasets.push({
label: actor.name(),
data: [ actor.mhp, actor.mmp, actor.atk, actor.def, actor.mat, actor.mdf, actor.agi, actor.luk ]
});
}
this.chart = new SphinxChart({
type: "radar",
coords: {
x: 414,
y: 222
},
data: {
labels: [ "PV", "PM", "Attaque", "Défense", "Magie", "Défense Magie", "Agilité", "Chance" ],
datasets: datasets
},
options: {
scale: {
ticks: {
display: false
}
}
}
});
Licence :
Ce plugin est diffusé sous licence Creative Commons 3.0 BY-NC. Vous pouvez l'utiliser librement dans tout projet non commercial en me créditant
 InvitéInvité
InvitéInvité
 Re: Chart.js pour RMMV
Re: Chart.js pour RMMV
Dim 18 Nov 2018 - 14:26
+5 points de participations (c'est ajouté mais l'affichage bug, don't know why x) )
C'est bien sympathique sinon :3
Bon, c'est sur MV, donc tant pis pour moi xD. Mais y a moyen de faire des trucs sympa avec ça^^
Danke danke pour le partage =p
C'est bien sympathique sinon :3
Bon, c'est sur MV, donc tant pis pour moi xD. Mais y a moyen de faire des trucs sympa avec ça^^
Danke danke pour le partage =p
 Re: Chart.js pour RMMV
Re: Chart.js pour RMMV
Dim 18 Nov 2018 - 14:34
Ah oui, c'est pour MV ^^ Et comme (sauf erreur de ma part), VX et XP ne sont pas basés sur la technologie HTML5, je ne vois pas comment l'adapter à ces anciennes versions =)
 Re: Chart.js pour RMMV
Re: Chart.js pour RMMV
Mer 1 Jan 2020 - 1:16
News : Chart2 est désormais disponible ici : https://rpgmakervx.1fr1.net/t22398-sphinx-chart2
Ce plugin ne sera donc plus maintenu.
Ce plugin ne sera donc plus maintenu.
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum