KingdommangasMembre
KingdommangasMembre- Nombre de messages : 1403
Localisation : Ma tête
Distinction : Débrouillarde notoire é_è [Mist']
Ou celle qui partageait plus vite que son ombre [Gel']
Poisson 2017 [Amal]
Grâce à elle, tout le forum appelle Yamashi "Mamashi" [Yama]
Entraide d'Or
Règne dans l'ombre de la commu'
Youtubeuse beauté reconvertie dans le gaming [Amal']
Date d'inscription : 05/05/2015 
 Selecteur ( personnages/ niveau voir écran titre personnalisé)
Selecteur ( personnages/ niveau voir écran titre personnalisé)
Mer 27 Juil 2016 - 23:05
Yahallo,
Ce tuto est utilisable pour toutes les version de rpg maker existantes.
Je vais vous présenter un pitit tuto pour créer votre propre sélecteur. sélecteur de quoi?
sélecteur de quoi?  de ce que vous voulez mes chers petits makers.
de ce que vous voulez mes chers petits makers.  En fonction de ce que vous désirez cela peut être un sélecteur de perso comme dans street fighter, de niveau comme dans Mario ou alors un écran titre personnalisé.
En fonction de ce que vous désirez cela peut être un sélecteur de perso comme dans street fighter, de niveau comme dans Mario ou alors un écran titre personnalisé.
Mais coment que cela qu'est possible??? tout simplement car la méthodologie est la même, seule ce que vous mettez lorsqu'on sélectionne X ou Y change. donc si vous mettez "charger partie", cela sera un écran titré, si vous mettez "ajouter X héros", un sélecteur de perso etc...
tout simplement car la méthodologie est la même, seule ce que vous mettez lorsqu'on sélectionne X ou Y change. donc si vous mettez "charger partie", cela sera un écran titré, si vous mettez "ajouter X héros", un sélecteur de perso etc...
Si vous ne comprenez pas, visualisez ceci:
ce que vous apprenez ici, c'est a créer un ascenseur, savoir le faire monté/descendre, appuyer sur des boutons pour aller ou vous voulez.
Après, la destination de ces boutons c'est à de le décider.
En fonction de ce qui est écrit sur ce bouton "niveau 2", "nouvelle partie", etc... la destination change mais c'est toujours le même ascenseur.
Pour simplifier:
Vert le selecteur de perso
Rouge le selecteur de niveau
Violet l'écran titre
Bref, passon à la pratique.
---------------------------------------------------------------------
---------------------------------------------------------------------
Tout d'abord, voilà le système complet.
Ne vous inquiétez pas, je vais décortiquer tous ca.
Pour réaliser ce selecteur, vous avez besoin de 3 parties distinctes:
-la mise en place (eventuelement une pré animation)
-la selection par variable (avec sous partie)
-les choix et conséquences (avec sous partie)
Ce système se réalise avec 1 variable et X image, ici on en utilisera 4. (a mettre dans le dossier picture)
---------------------------------------------------------------------
Donc, commencon avec la partie 1: la mise en place (eventuelement une pré animation)

Ici vous mettez en place l'animation (si vous en voulez) avant l'apparition du choix.
Mais le plus important est le controle de variable, il vaut mieux donner une pré-valeur à la variable pour prédéfinir un choix, surtout si vous n'utilisez pas la base zéro.
Ex: si vous voulez que le perso 2 soit celui mit en avant, mettez la variable sur 1.
Base zéro: Dans le monde du making, des mathématique et du codage, on commence à compter à partir de zéro. Mais certaines personnes commences à partir de 1.
Si vous comptez a partir de zéro no problem.
Si vous comptez en commencant par 1, il faut impérativement mettre une valeur de base sinon vous aurez un problème d'affichage.
Pour l'écran titre:
Il vaut mieux ajouter une condition avec ceci:
Ce code "a mettre en condition" detecte si il existe une sauvegarde, si oui mettez la valeur de la variable qui correspond à "continuer", si non, mettez blabla idem "nouvelle partie"
Une fois ceci fait mettez une boucle avec une attente de 1 frame/trame
Pourquoi: Car on veut que l'evenement se répète à l'infini pour savoir si le joueur apuiyer sur une touche. Mais la boucle est au combien plus rapide que ne l'imaginez, elle aura vite fait de faire laguer, c'est pourquoi on la ralenti en la limitant à 1 frame/trame.
Et puis, 1 trame/frame = 10ème de seconde, vous pensez que vous verrez la différences?
---------------------------------------------------------------------
Partie 2: -la selection par variable
Il y a 2 sous partie:
1- le choix
Cette partie constitue le choix, concretement les touches que le joueur va appuyer pour choisir.

Le concepte est simple, vous mettez une condition, s'il appuie de la touche "droite" (on parle ici des fleches directionnelle)
On part ensuite sur un système de bouton, foxfiesta l'explique tres bien. (7 min)
Lien vers la vidéo
Le but étant que lorsque le joueur appuie sur la touche, la variable augmente ou diminue.
Cette partie doit être répéter 2 ou 4 fois.
Pourquoi: tout simplement pour les 4 fleches directionnelles, on peut ne configurer que les touches droite/gauche, haut/bas ou directement les 4.
Vous ne pouvez en configurez qu'une mais imaginez un jeu ou l'on doit systématiquement appuyer sur "droite" pour revenir au début du choix car on a passer celui qu'on voulais.
Personnelement je met les 2 car on ne sait pas comment le joueur préfère selectionner.
2: la boucle
Il s'agit de faire une boucle, cette partie n'est pas obligatoire mais je trouve mieux de l'y introduire.

En gros, lorsqu'on arrive au bout du choix, il réinitialise celui ci dans l'oposé.
Pour le selecteur de niveau:
Si vous avez 4 niveaux, est bien, lorsque le joueur appuie sur droite et que la variable est déja sur 3 (oui 3 car on par de 0 et non de 1), la variable va sur zéro.
Cette partie est dispensable mais si vous avez par exemple 15 niveau, il vaut mieux une boucle pour revenir au début plutot que de tout se retaper dans le sens inverse.
---------------------------------------------------------------------
Partie 3: les choix et conséquences

Cette partie sert à attribuer une destination à notre choix, elle possède 2 sous parties.
1- le visuel
Cette partie sert a configurer le visuel.
On met en évidence le choix selectionnez, soit en utilisant un curseur, soit en changeant toutes les images.
Ici je n'utilise pas de curseur.

2- les conséquences du choix
Pour terminer, les conséquences du choix. Déjà il faut refaire un système de bouton comme dans le tuto de foxfiesta plus haut.
Puis, vous mettez ce que vous voulez. Par contre, à la fin de ce système, n'oubliez pas d'effacer TOUTES les images utiliser.
Selecteurs de personnages: ajoutez le personage au groupe
Selecteurs de niveau: transférez le joueur au lieu/nieveau selectionnez
Ecran Titre:
Nouvelle partie: transférez le joueur au début de votre projet
Continuer: - Revérifiez qu'un fichier de sauvegarde existe, si non, mettez un son pour que le joueur comprenne que le choix n'est pas valide
-Si oui, interdisez l'acces aux sauvegarde puis ouvrez le fichier de sauvegarde. (pour que le joueur ne puisse pas sauvegarder mais juste charger sa partie)
Option: Sur MV mettez ceci en appel de script:
Quitter: Sur MV mettez ceci en appel de script:
---------------------------------------------------------------------
Maintenant les pitit n'appercut

Pour ceux qui trouve sa moche, revenez tout en haut du tuto lire la balise spoiler.
Sinon pour montrer un exemple plus esthétique voici l'écran titre de mon projet.

Et un autre exemple d'un autre projet.

Sur ce, voili voilou.
Ce tuto est utilisable pour toutes les version de rpg maker existantes.
Je vais vous présenter un pitit tuto pour créer votre propre sélecteur.
 sélecteur de quoi?
sélecteur de quoi?  de ce que vous voulez mes chers petits makers.
de ce que vous voulez mes chers petits makers.  En fonction de ce que vous désirez cela peut être un sélecteur de perso comme dans street fighter, de niveau comme dans Mario ou alors un écran titre personnalisé.
En fonction de ce que vous désirez cela peut être un sélecteur de perso comme dans street fighter, de niveau comme dans Mario ou alors un écran titre personnalisé. Mais coment que cela qu'est possible???
 tout simplement car la méthodologie est la même, seule ce que vous mettez lorsqu'on sélectionne X ou Y change. donc si vous mettez "charger partie", cela sera un écran titré, si vous mettez "ajouter X héros", un sélecteur de perso etc...
tout simplement car la méthodologie est la même, seule ce que vous mettez lorsqu'on sélectionne X ou Y change. donc si vous mettez "charger partie", cela sera un écran titré, si vous mettez "ajouter X héros", un sélecteur de perso etc...
Si vous ne comprenez pas, visualisez ceci:
ce que vous apprenez ici, c'est a créer un ascenseur, savoir le faire monté/descendre, appuyer sur des boutons pour aller ou vous voulez.
Après, la destination de ces boutons c'est à de le décider.
En fonction de ce qui est écrit sur ce bouton "niveau 2", "nouvelle partie", etc... la destination change mais c'est toujours le même ascenseur.
Pour simplifier:
Vert le selecteur de perso
Rouge le selecteur de niveau
Violet l'écran titre
Bref, passon à la pratique.
---------------------------------------------------------------------
- Attention:
- Ce tutoriel a été réaliser vite fait car kingdommangas a vu de temps à autre ces demandes d'aide réclament de l'aide
(sans déconner)sur des sujets qui finalement se rejoigne dans le système à adopter pour ce faire.
Et puis c'est l'été, kingdommangas a chaud, il est tard et kingdommangas n'a ABSOLUMENT pas envie de pondre un système dit "esthétique", donc kingdommangas a pondu ce système avec 4 images rapidement.
Si vous voulez une eau sélecteur, - débrouillez-vous aimablement pour le rendre jolie.
- débrouillez-vous aimablement pour le rendre jolie.
Ce qui est présenté est un squelette, pour les effets visuels, usez de votre imagination.
---------------------------------------------------------------------
Tout d'abord, voilà le système complet.
- Spoiler:
Ne vous inquiétez pas, je vais décortiquer tous ca.
Pour réaliser ce selecteur, vous avez besoin de 3 parties distinctes:
-la mise en place (eventuelement une pré animation)
-la selection par variable (avec sous partie)
-les choix et conséquences (avec sous partie)
Ce système se réalise avec 1 variable et X image, ici on en utilisera 4. (a mettre dans le dossier picture)
- Images:
---------------------------------------------------------------------
Donc, commencon avec la partie 1: la mise en place (eventuelement une pré animation)

Ici vous mettez en place l'animation (si vous en voulez) avant l'apparition du choix.
Mais le plus important est le controle de variable, il vaut mieux donner une pré-valeur à la variable pour prédéfinir un choix, surtout si vous n'utilisez pas la base zéro.
Ex: si vous voulez que le perso 2 soit celui mit en avant, mettez la variable sur 1.
Base zéro: Dans le monde du making, des mathématique et du codage, on commence à compter à partir de zéro. Mais certaines personnes commences à partir de 1.
Si vous comptez a partir de zéro no problem.
Si vous comptez en commencant par 1, il faut impérativement mettre une valeur de base sinon vous aurez un problème d'affichage.
Pour l'écran titre:
Il vaut mieux ajouter une condition avec ceci:
- Code:
DataManager.isAnySavefileExists();
Ce code "a mettre en condition" detecte si il existe une sauvegarde, si oui mettez la valeur de la variable qui correspond à "continuer", si non, mettez blabla idem "nouvelle partie"
Une fois ceci fait mettez une boucle avec une attente de 1 frame/trame
Pourquoi: Car on veut que l'evenement se répète à l'infini pour savoir si le joueur apuiyer sur une touche. Mais la boucle est au combien plus rapide que ne l'imaginez, elle aura vite fait de faire laguer, c'est pourquoi on la ralenti en la limitant à 1 frame/trame.
Et puis, 1 trame/frame = 10ème de seconde, vous pensez que vous verrez la différences?
---------------------------------------------------------------------
Partie 2: -la selection par variable
Il y a 2 sous partie:
1- le choix
Cette partie constitue le choix, concretement les touches que le joueur va appuyer pour choisir.

Le concepte est simple, vous mettez une condition, s'il appuie de la touche "droite" (on parle ici des fleches directionnelle)
On part ensuite sur un système de bouton, foxfiesta l'explique tres bien. (7 min)
Lien vers la vidéo
Le but étant que lorsque le joueur appuie sur la touche, la variable augmente ou diminue.
Cette partie doit être répéter 2 ou 4 fois.
Pourquoi: tout simplement pour les 4 fleches directionnelles, on peut ne configurer que les touches droite/gauche, haut/bas ou directement les 4.
Vous ne pouvez en configurez qu'une mais imaginez un jeu ou l'on doit systématiquement appuyer sur "droite" pour revenir au début du choix car on a passer celui qu'on voulais.

Personnelement je met les 2 car on ne sait pas comment le joueur préfère selectionner.
2: la boucle
Il s'agit de faire une boucle, cette partie n'est pas obligatoire mais je trouve mieux de l'y introduire.

En gros, lorsqu'on arrive au bout du choix, il réinitialise celui ci dans l'oposé.
Pour le selecteur de niveau:
Si vous avez 4 niveaux, est bien, lorsque le joueur appuie sur droite et que la variable est déja sur 3 (oui 3 car on par de 0 et non de 1), la variable va sur zéro.
Cette partie est dispensable mais si vous avez par exemple 15 niveau, il vaut mieux une boucle pour revenir au début plutot que de tout se retaper dans le sens inverse.
---------------------------------------------------------------------
Partie 3: les choix et conséquences

Cette partie sert à attribuer une destination à notre choix, elle possède 2 sous parties.
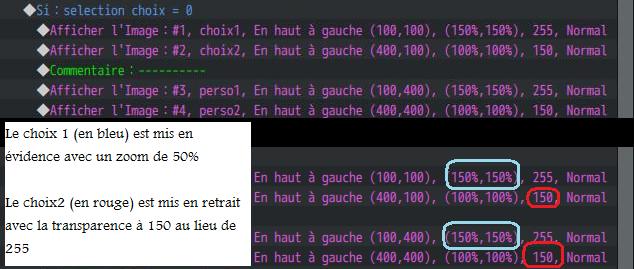
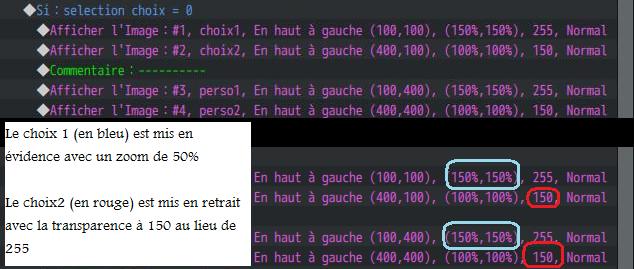
1- le visuel
Cette partie sert a configurer le visuel.
On met en évidence le choix selectionnez, soit en utilisant un curseur, soit en changeant toutes les images.
Ici je n'utilise pas de curseur.

2- les conséquences du choix
Pour terminer, les conséquences du choix. Déjà il faut refaire un système de bouton comme dans le tuto de foxfiesta plus haut.
Puis, vous mettez ce que vous voulez. Par contre, à la fin de ce système, n'oubliez pas d'effacer TOUTES les images utiliser.
Selecteurs de personnages: ajoutez le personage au groupe
Selecteurs de niveau: transférez le joueur au lieu/nieveau selectionnez
Ecran Titre:
Nouvelle partie: transférez le joueur au début de votre projet
Continuer: - Revérifiez qu'un fichier de sauvegarde existe, si non, mettez un son pour que le joueur comprenne que le choix n'est pas valide
-Si oui, interdisez l'acces aux sauvegarde puis ouvrez le fichier de sauvegarde. (pour que le joueur ne puisse pas sauvegarder mais juste charger sa partie)
Option: Sur MV mettez ceci en appel de script:
- Code:
SceneManager.push(Scene_Options);
Quitter: Sur MV mettez ceci en appel de script:
- Code:
close();
---------------------------------------------------------------------
Maintenant les pitit n'appercut


Pour ceux qui trouve sa moche, revenez tout en haut du tuto lire la balise spoiler.
Sinon pour montrer un exemple plus esthétique voici l'écran titre de mon projet.

Et un autre exemple d'un autre projet.

Sur ce, voili voilou.
 InsalesticMembre
InsalesticMembre- Nombre de messages : 146
Age : 27
Localisation : France Toulon (83)
Distinction : aucune
Date d'inscription : 05/12/2015
 Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Mer 27 Juil 2016 - 23:39
Tuto extrêmement cool dis donc ! :o
vite vite la suite ! :p non pas que j'en ai besoin actuellement mais je suis ..... curieux .... ! mdr
en tout cas c'est du bon boulot ! seul point noir a mes yeux : le fait que tu fasses "3 tutos en 1" (écran titre / selecteur de lvl / sélecteur de personnage) ! cela peut porter a confusion ou même déstabiliser a la première approche ! cependant il est tard comme tu le dis et j'ai peut-être le cerveau qui fatigue, d'où cette confusion ahah ! :p
vite vite la suite ! :p non pas que j'en ai besoin actuellement mais je suis ..... curieux .... ! mdr
en tout cas c'est du bon boulot ! seul point noir a mes yeux : le fait que tu fasses "3 tutos en 1" (écran titre / selecteur de lvl / sélecteur de personnage) ! cela peut porter a confusion ou même déstabiliser a la première approche ! cependant il est tard comme tu le dis et j'ai peut-être le cerveau qui fatigue, d'où cette confusion ahah ! :p
 lock60Membre
lock60Membre- Nombre de messages : 919
Distinction : aucune
Date d'inscription : 04/11/2015
 Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Mer 27 Juil 2016 - 23:40
Super merci 
Il y avait un plugin de Soulpour777 mais avec un design très clinquant. ^^
Là c'est personnalisable.
Il y avait un plugin de Soulpour777 mais avec un design très clinquant. ^^
Là c'est personnalisable.
 KingdommangasMembre
KingdommangasMembre- Nombre de messages : 1403
Localisation : Ma tête
Distinction : Débrouillarde notoire é_è [Mist']
Ou celle qui partageait plus vite que son ombre [Gel']
Poisson 2017 [Amal]
Grâce à elle, tout le forum appelle Yamashi "Mamashi" [Yama]
Entraide d'Or
Règne dans l'ombre de la commu'
Youtubeuse beauté reconvertie dans le gaming [Amal']
Date d'inscription : 05/05/2015 
 Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Jeu 28 Juil 2016 - 11:13
Insalestic a écrit:3 tutos en 1
Ce n'est pas 3 tutos en 1 mais 3 applications différentes du meme tuto.
Pour mieux visualiser, prend un ascensseur.
Ce tuto c'est l'ascensseur, il t'explique comment monté/descendre et utiliser les boutons de l'asscensseur.
Apres sur le bouton, s'il a écris "1er étage"/"2 eme sous sol", ce système est un ascensseur.
S'il y a écris "niveau 1", c'est un selecteur de niveau, "personnages 3" un selecteur de personnages, "nouvelle partie" c'est un écran titre.
Pourtant, même si le bouton change, l'ascensseur lui est toujours la.
Edit: Yahallo, je ne suis pas tres sure au niveau de la compréhension alors n'hésitez pas si vous ne comprenez pas un truc, je modifierai.
 onikowaiMembre
onikowaiMembre- Nombre de messages : 396
Age : 38
Localisation : Vaucluse
Distinction : aucune
Date d'inscription : 04/01/2013
 Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Re: Selecteur ( personnages/ niveau voir écran titre personnalisé)
Dim 31 Juil 2016 - 15:25
Je te remercie. Je pense que tu as réalisé ça après avoir vue ma demande d aide.
C est très bien fait et avec un peu de temps et de taf y a moyen de réaliser quelque chose de pas mal et esthétique. L esthétisme étant très important pour moi même si ce n est pas le plus important dans un jeu je trouve que ça a une valeur ajouter.
Enfin tout ça pour te dire merci.
C est très bien fait et avec un peu de temps et de taf y a moyen de réaliser quelque chose de pas mal et esthétique. L esthétisme étant très important pour moi même si ce n est pas le plus important dans un jeu je trouve que ça a une valeur ajouter.
Enfin tout ça pour te dire merci.
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum