 Installer et utiliser Netbeans avec un projet RMMV
Installer et utiliser Netbeans avec un projet RMMV
Sam 23 Avr 2016 - 19:55
I - Qu'est-ce que NetBeans ?
NetBeans est un logiciel permettant de grandement faciliter le développement d'application dans de divers domaines, dont principalement le Web. Et comme un projet RPGmakerMV n'est, ni plus ni moins, qu'une application Web HTML5, il devient rapidement évident d'utiliser un outil de développement performant, dès lors que l'on veut créer ses propres plugins.
Il dispose de coloration syntaxique, de complétude de code, d'un navigateur d'objet dans un fichier, d'un débogueur, etc... et tout cela, gratuitement.
Voici a quoi ressemble l'interface :

II - Installation
Rendez-vous sur le site suivant https://netbeans.org/downloads/index.html, téléchargez la version correspondant à votre système en bas de la colonne "HTML5/JavaScript" et lancer l'installation.
Afin de pouvoir tester votre projet avec NetBeans de manière optimale, il vous faudra également disposer du navigateur Web de Google : Chrome. Si vous ne l'avez pas encore, vous trouverez le fichier d'installation ici : https://www.google.fr/chrome/browser/desktop/index.html
III - Paramétrer un projet Rpgmaker MV
Une fois l'installation terminée, lancez NetBeans, cliquez sur File (Fichier), New Project... (Nouveau projet...), puis choisissez la catégorie HTML5 et un projet HTML5 avec les sources existantes, comme ceci :

Dans la fenêtre suivante :
- Site Root : Il faut se positionner sur le dossier contenant le projet RMMV (par défaut projetN)
- Project Name : Prendra par défaut le nom du dossier projet
- Project Directory : Prendra par défaut le même dossier que pour Site Root
Puis cliquez sur [Finish]
Et voila, le projet RPGmaker est maintenant paramétré sur Netbeans.
Ensuite, il faut spécifier une façon de lancer le projet. Pour cela, allez dans le menu Run, Set Project Brower, puis sélectionnez "Chrome with NetBeans Connector", comme ceci :

En cliquant sur la flèche verte dans la barre d'outils (F6), le projet va donc être lancé en mode connecté sur Chrome, ce qui permet de déboguer le projet et de déporter les erreurs/notifications directement dans NetBeans.
Si le connecteur n'est pas installé, Google Chrome vous proposera de l'installer, n'hésitez pas une seconde.
IV - Utiliser le débogueur
Dès que l'on veut créer un programme, le fait de pouvoir déboguer son code est un réel avantage, et permet de retrouver facilement d'éventuels erreurs.
Dans la fenêtre 'Projects' (haut gauche), aller dans le dossier Site Root/js/ et double-cliquez sur le fichier rpg_scene.js, vous devriez avoir quelque chose comme cela :

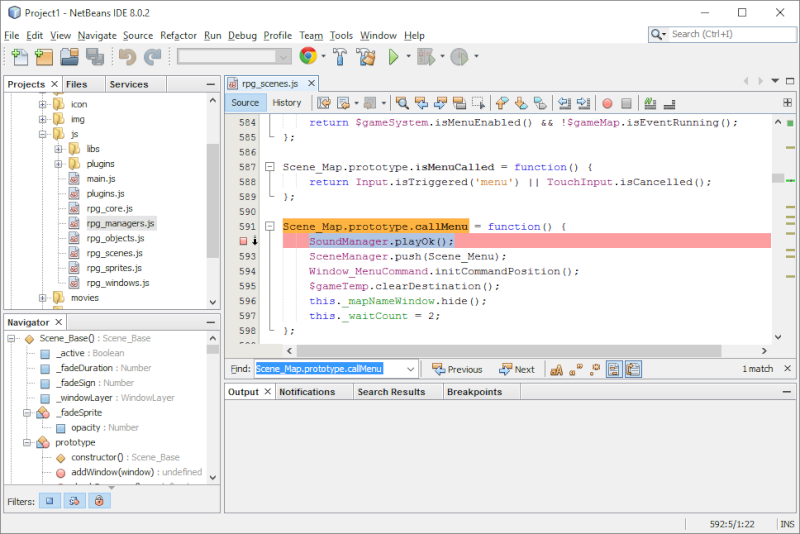
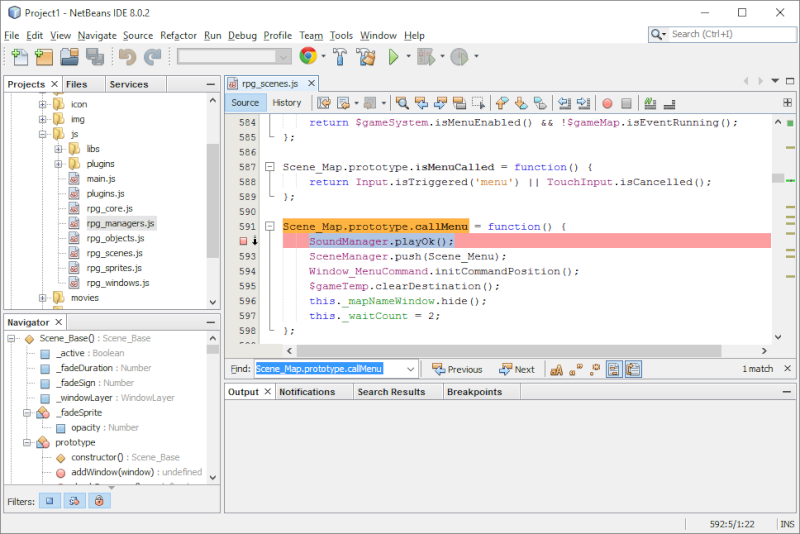
Histoire de vous expliquer simplement le fonctionnement, on va ajouter un point d'arrêt dans la fonction callMenu de la "classe" Scene_map. Cliquez quelque part dans la fenêtre contenant le code du fichier javascript rpg_scene.js et faites Ctrl+F pour lancer une rechercher, puis tapez le texte : Scene_Map.prototype.callMenu, positionner le curseur sur la ligne contenant : SoundManager.playOk(); et faites Ctrl + F8, ce qui ajoutera un point d'arrêt (petit carré rouge sur le numéro de ligne) comme ceci :

Maintenant lancer le projet via F6 (flèche verte dans la barre d'outil), ce qui basculera l'affichage directement sur Chrome, n'annulez pas l'encart jaune indiquant que le débogage est effectué par "Netbeans Connector"
Lancer une nouvelle partie, et une fois sur la map, appuyez sur Echap, le jeu va se figer et Netbeans passe en notification dans votre barre des taches. Retournez sur Netbeans pour voir ceci :

Vous constaterez que de nouveaux onglets sont apparus dans la fenêtre du bas, tel que Breakpoint, Callstack, Variables, Watches, Evaluation Result, Network. Ils permettent de suivre divers paramètres d'exécution de l'application.
Arrêtons-nous sur l'onglet Variables, il contient toutes les variables utilisées par la fonction dans laquelle se trouve le pointeur d'exécution (flèche verte dans les numéros de ligne de la fenêtre de code), qui a été interrompu par notre point d'arrêt. Mais également, les Watches (Suivi) que l'on a défini. Dans la capture précédente, il y a le suivi du résultat du code :
Si vous souhaitez suivre la valeur de la variable ID 1, ajoutez un suivi en cliquant sur le joyaux avec un plus à gauche de l'onglet, et de saisir l'expression suivante :
Bon, c'est bien jolie tout ça, mais l'exécution est toujours figée, et l'on va y remédier. Pour cela, nous avons plusieurs choix :
- Continuer l'exécution normalement : Continue : F5 (barre d'outils : rond vert avec une flèche blanche au dessus du code)
- Continuer d'un pas en allant à la ligne suivante : Step Over : F8 (Flèche orange courbé sur une page de code)
- Continuer d'un pas en rentrant dans la fonction sur laquelle on est arrêté : Step Into : F7 (Flèche orange descendant vers une page de code)
- Continuer en se plaçant après l'appel de la fonction dans laquelle l'exécution est arrêtée : Step Out : Ctrl+F7 (Flèche orange remontant d'une page de code)
Voila, avec cela, vous allez pouvoir réaliser plus facilement vos propres plugins.
NetBeans est un logiciel permettant de grandement faciliter le développement d'application dans de divers domaines, dont principalement le Web. Et comme un projet RPGmakerMV n'est, ni plus ni moins, qu'une application Web HTML5, il devient rapidement évident d'utiliser un outil de développement performant, dès lors que l'on veut créer ses propres plugins.
Il dispose de coloration syntaxique, de complétude de code, d'un navigateur d'objet dans un fichier, d'un débogueur, etc... et tout cela, gratuitement.
Voici a quoi ressemble l'interface :

II - Installation
Rendez-vous sur le site suivant https://netbeans.org/downloads/index.html, téléchargez la version correspondant à votre système en bas de la colonne "HTML5/JavaScript" et lancer l'installation.
Afin de pouvoir tester votre projet avec NetBeans de manière optimale, il vous faudra également disposer du navigateur Web de Google : Chrome. Si vous ne l'avez pas encore, vous trouverez le fichier d'installation ici : https://www.google.fr/chrome/browser/desktop/index.html
III - Paramétrer un projet Rpgmaker MV
Une fois l'installation terminée, lancez NetBeans, cliquez sur File (Fichier), New Project... (Nouveau projet...), puis choisissez la catégorie HTML5 et un projet HTML5 avec les sources existantes, comme ceci :

Dans la fenêtre suivante :
- Site Root : Il faut se positionner sur le dossier contenant le projet RMMV (par défaut projetN)
- Project Name : Prendra par défaut le nom du dossier projet
- Project Directory : Prendra par défaut le même dossier que pour Site Root
Puis cliquez sur [Finish]
Et voila, le projet RPGmaker est maintenant paramétré sur Netbeans.
Ensuite, il faut spécifier une façon de lancer le projet. Pour cela, allez dans le menu Run, Set Project Brower, puis sélectionnez "Chrome with NetBeans Connector", comme ceci :

En cliquant sur la flèche verte dans la barre d'outils (F6), le projet va donc être lancé en mode connecté sur Chrome, ce qui permet de déboguer le projet et de déporter les erreurs/notifications directement dans NetBeans.
Si le connecteur n'est pas installé, Google Chrome vous proposera de l'installer, n'hésitez pas une seconde.
IV - Utiliser le débogueur
Dès que l'on veut créer un programme, le fait de pouvoir déboguer son code est un réel avantage, et permet de retrouver facilement d'éventuels erreurs.
Dans la fenêtre 'Projects' (haut gauche), aller dans le dossier Site Root/js/ et double-cliquez sur le fichier rpg_scene.js, vous devriez avoir quelque chose comme cela :

Histoire de vous expliquer simplement le fonctionnement, on va ajouter un point d'arrêt dans la fonction callMenu de la "classe" Scene_map. Cliquez quelque part dans la fenêtre contenant le code du fichier javascript rpg_scene.js et faites Ctrl+F pour lancer une rechercher, puis tapez le texte : Scene_Map.prototype.callMenu, positionner le curseur sur la ligne contenant : SoundManager.playOk(); et faites Ctrl + F8, ce qui ajoutera un point d'arrêt (petit carré rouge sur le numéro de ligne) comme ceci :

Maintenant lancer le projet via F6 (flèche verte dans la barre d'outil), ce qui basculera l'affichage directement sur Chrome, n'annulez pas l'encart jaune indiquant que le débogage est effectué par "Netbeans Connector"
Lancer une nouvelle partie, et une fois sur la map, appuyez sur Echap, le jeu va se figer et Netbeans passe en notification dans votre barre des taches. Retournez sur Netbeans pour voir ceci :

Vous constaterez que de nouveaux onglets sont apparus dans la fenêtre du bas, tel que Breakpoint, Callstack, Variables, Watches, Evaluation Result, Network. Ils permettent de suivre divers paramètres d'exécution de l'application.
Arrêtons-nous sur l'onglet Variables, il contient toutes les variables utilisées par la fonction dans laquelle se trouve le pointeur d'exécution (flèche verte dans les numéros de ligne de la fenêtre de code), qui a été interrompu par notre point d'arrêt. Mais également, les Watches (Suivi) que l'on a défini. Dans la capture précédente, il y a le suivi du résultat du code :
- Code:
$gameParty.leader().name()
Si vous souhaitez suivre la valeur de la variable ID 1, ajoutez un suivi en cliquant sur le joyaux avec un plus à gauche de l'onglet, et de saisir l'expression suivante :
- Code:
$gameVariables.value(1)
Bon, c'est bien jolie tout ça, mais l'exécution est toujours figée, et l'on va y remédier. Pour cela, nous avons plusieurs choix :
- Continuer l'exécution normalement : Continue : F5 (barre d'outils : rond vert avec une flèche blanche au dessus du code)
- Continuer d'un pas en allant à la ligne suivante : Step Over : F8 (Flèche orange courbé sur une page de code)
- Continuer d'un pas en rentrant dans la fonction sur laquelle on est arrêté : Step Into : F7 (Flèche orange descendant vers une page de code)
- Continuer en se plaçant après l'appel de la fonction dans laquelle l'exécution est arrêtée : Step Out : Ctrl+F7 (Flèche orange remontant d'une page de code)
Voila, avec cela, vous allez pouvoir réaliser plus facilement vos propres plugins.
 SpytjeAdministrateur
SpytjeAdministrateur- Nombre de messages : 5935
Localisation : La terre
Distinction : Spiraliste [Korn']
Forestia : Projet du mois juillet 2014
Papy Pulkigrat [Yama']
Date d'inscription : 16/03/2008
 Re: Installer et utiliser Netbeans avec un projet RMMV
Re: Installer et utiliser Netbeans avec un projet RMMV
Sam 23 Avr 2016 - 21:22
Merci pour le tuto Tony tu sais que je l'utilise déjà et ça en vaut vraiment la peine !
_________________
 AlejMembre
AlejMembre- Nombre de messages : 128
Distinction : aucune
Date d'inscription : 08/01/2016
 Re: Installer et utiliser Netbeans avec un projet RMMV
Re: Installer et utiliser Netbeans avec un projet RMMV
Mer 18 Mai 2016 - 11:37
Merci pour ce tuto. Pour ma part j'ai un petit souci, tout fonctionne comme tu l'indique sauf les onglet du bas qui n'apparaissent pas quand je clique sur échap. La ligne passe bien en vert, j'ai bien la notification, le jeu est en effet figé, mais pas de nouveaux onglets...
 Re: Installer et utiliser Netbeans avec un projet RMMV
Re: Installer et utiliser Netbeans avec un projet RMMV
Mer 18 Mai 2016 - 12:25
Tu peux faire apparaître les onglets avec les raccourcis suivants :


 LightNoxMembre
LightNoxMembre- Nombre de messages : 1759
Age : 34
Localisation : Chez Moi ^^
Date d'inscription : 10/04/2008
 Re: Installer et utiliser Netbeans avec un projet RMMV
Re: Installer et utiliser Netbeans avec un projet RMMV
Mer 26 Sep 2018 - 5:43
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum


